Shopify Image Optimization to Boost Stores’ Performance
Updated on
When it comes to running a successful online store, first impressions matter. Whether it’s a new visitor or a returning customer, the quality of your store’s visuals can make or break the shopping experience. Images play a vital role in this. However, large size images can often slow down your website’s loading speed, potentially causing a loss of customers and a drop in conversion rates.
This is where Shopify image optimization comes into play. By optimizing your images especially the image format, dimension, and resolution for the web or mobile, your Shopify store will load fast, rank well on search engines, and hit all-time highs for conversion rates. For your convenience, this guide will cover everything you need to know about Shopify image optimization to ensure that your Shopify store performs well while delivering detailed and high-quality product images.
To make your Shopify images or any other e-commerce photography more attracting, you can resize your images to fit e-commerce platform standards, or remove and replace image background with enhanced quality using Aiarty Image Matting.
Aiarty Image Matting, designed for e-commerce, is the State-Of-The-Art image matting software for image background removal and blend. It intelligently detects subjects and extracts subjects with sharp and detailed edges, and naturally blend your subjects with new backgrounds to improve your store’s appeal.

All functions in Aiarty Image Matting to optimize images for Shopify:
- Make images Shopify-style with white/solid color background for higher conversions & lower returns.
- Change image background manually for more e-commerce websites.
- Crop to meet the image sizes & dimensions Shopify prefers, like 2048 × 2048px.
- Upscale resolution to 2048px or higher (4096px for zooming in) preferred by Shopify.
- Enhance image quality to ensure clarity and details when zoomed in.
- Rotate and flip for more angles to showcase your products.
- Batch process up to 3,000 collection images to save time.
- Save images to PNG format for easier and lossless uploading.

Why Optimize Images for Shopify?
Shopify image optimization refers to the process of reducing the file size of your images while preserving their quality as much as possible. The goal is to balance the visual appeal of your product images and the functionality of your Shopify store. By optimizing your images, you ensure that your website loads quickly and runs smoothly, which is essential for a positive shopping experience.
1. Faster page load times
One of the most important reasons for Shopify image optimization is faster page load times. A slow website is frustrating for visitors, especially in the e-commerce industry, where time is of the essence. Research has shown that customers are more likely to abandon a website that takes longer than 3 seconds to load. By optimizing your images to Shopify preferred image size, you can reduce page load times and make your Shopify store faster and more efficient.
2. Improved user experience
Speed is just one part of a better user experience. Optimized images that load quickly create a smoother shopping experience, allowing customers to browse and shop without interruption. This can directly contribute to increased sales and customer retention.
3. Enhanced SEO and Google ranking
Search engines, particularly Google, consider page load speed as a ranking factor. A slow website, caused by large images, will have a harder time ranking high in search results. By optimizing your images, you can improve the SEO performance of your Shopify store, making it more visible to potential customers.
4. Save storage space & money
Images can consume significant storage capacity, particularly when managing an extensive product catalog. By optimizing and compressing your images, you can conserve space on your server, thereby lowering your hosting expenses and enhancing your overall Shopify SEO efficiency.
5. Higher conversion rates & lower return rates
A fast-loading, smooth website translates into higher conversion rates. If your Shopify store loads quickly and efficiently, visitors are more likely to stay longer and make a purchase. Slow-loading images, on the other hand, can lead to abandoned carts and lost sales.
Also, Shopify images often appear with a white background because most product images uploaded to the platform are saved as PNG files with a white BG by default. PNG is a lossless image format preferred by most e-commerce platforms that can contain more product details, and a clean, white background shows products more precisely, making conversion rates higher and return rates lower. So, when optimizing Shopify images, you are suggested to change image background to white or solid color.
Does Shopify Optimize Images?
Yes. Shopify will automatically optimize your images after uploading. Shopify's CDN (Content Delivery Network) automatically delivers formats supported by a browser and compresses images better for e-commerce. It also offers dynamic editing to let users crop and transform images without losing the original file.
However, Shopify’s native image optimization way is not very satisfying. Many users had complained issues like "Shopify compresses images too much", "losing quality when uploaded", "blurry image", and "lose details". In reality, Shopify's image quality levles after compression are between 65 - 90 percent (JPEG) and 90 percent (PNG). So, it is highly suggested to modifying the size and enhance image quality with third-party tool before uploading so images are not stretched or shrunk too much and lose details too much.
In addition to that, Shopify automatically generates and updates sitemap for your product images. This means your images are discoverable to search engines and more easily to be discovered by users. However, it seems only main product images can be added to sitemap. To help with all your images being indexed, you may need some help.
To efficiently optimize Shopify images to help increase sales and grow your business online, you need more professional tips that we will explain below.
Learn More: 10 Best AI Tools for Small Business from Content to Marketing >>
How to Optimize Images for Shopify Website & Mobile?
Optimizing images for Shopify is a must for every e-commerce store owner. So, here are X professional tips for Shopify image optimization to help create a more engaging shopping environment, and increase the likelihood of attracting and retaining customers.
Make Images Shopify-style & Improve Quality before Uploading
Making images Shopify-style and improving their quality before uploading ensures a professional, visually appealing store that enhances customer experience. High-quality, consistent images build trust and align with Shopify's guidelines, creating a seamless shopping experience, driving higher conversions and reducing return rates for your e-commerce business. As mentioned above, there are often image blur and detail loss after uploading to Shopify, it is advisable to improve the quality of images prior to uploading them.
All functions for Shopify image optimization here can be found in Aiarty Image Matting - the State-Of-The-Art image matting software delivering precise image background removal, advanced alpha matting for detailed hair, fur, and transparent objects, and seamless foreground-background blending.

Here is how to use Aiarty Image Matting to optimize images for Shopify:
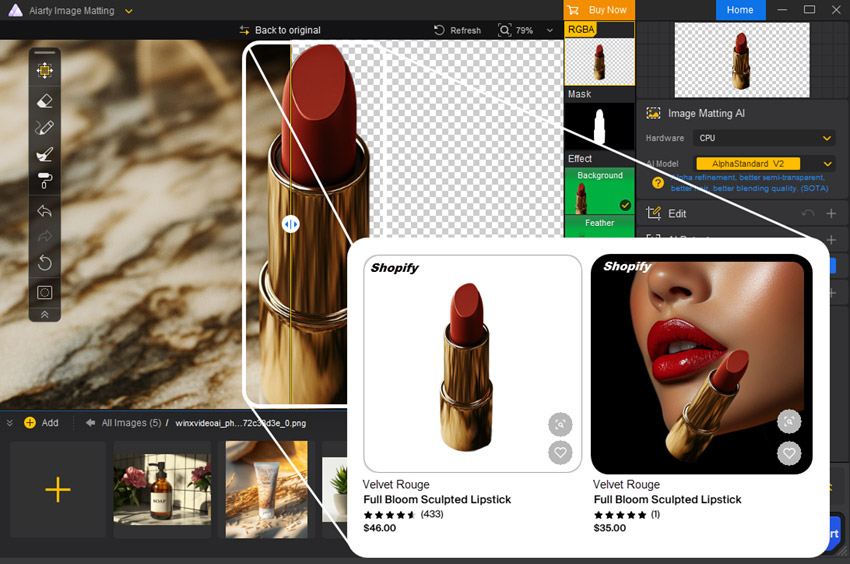
Step 1. Free download Aiarty Image Matting, install and launch it. You can get the free giveaway version of Aiarty Image Matting for e-Commerce to get license code and unlock all features.
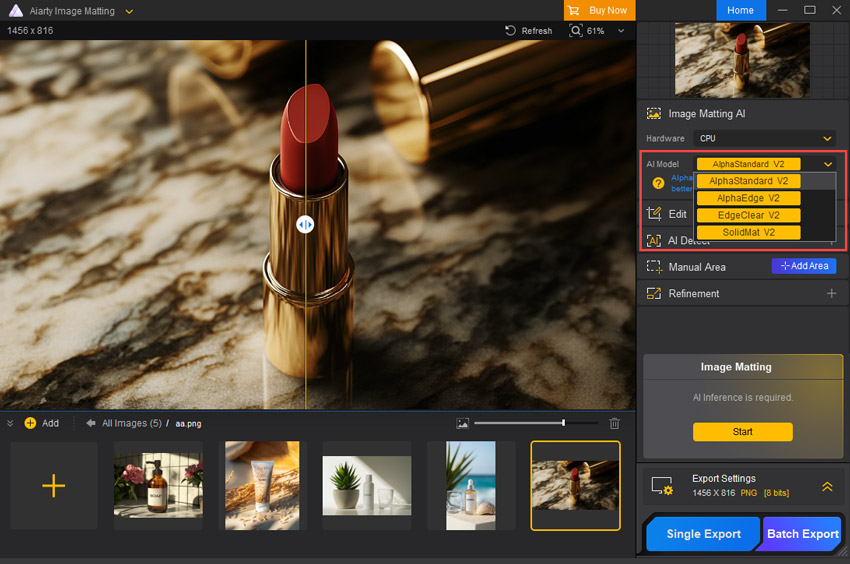
Step 2. Drag and drop your image to it. Also, you can add up to 3,000 images for bulk processing. Then, choose an AI model and AlphaStandard AI model is suggested for all types of images.
- AlphaStandard V2: Alpha refinement, better semi-transparent, better hair, better blending quality. Ideal for wedding dresses, glass, hair, pets, etc.
- AlphaEdge V2: Similar to AlphaStandard AI model. More edge sharpness, lower transparency. Ideal for product images, cartoons, icons, high-contrast black-and-white, etc.
- EdgeClear V2: High-precision, better edge and sharpness, better detail preservation. Ideal for birds, bicycles, cars, bags, jewelry, furniture, etc.
- SolidMat V2: Similar to EdgeClear AI model. More edge sharpness. Ideal for bags, shoes, cars, buildings, etc.

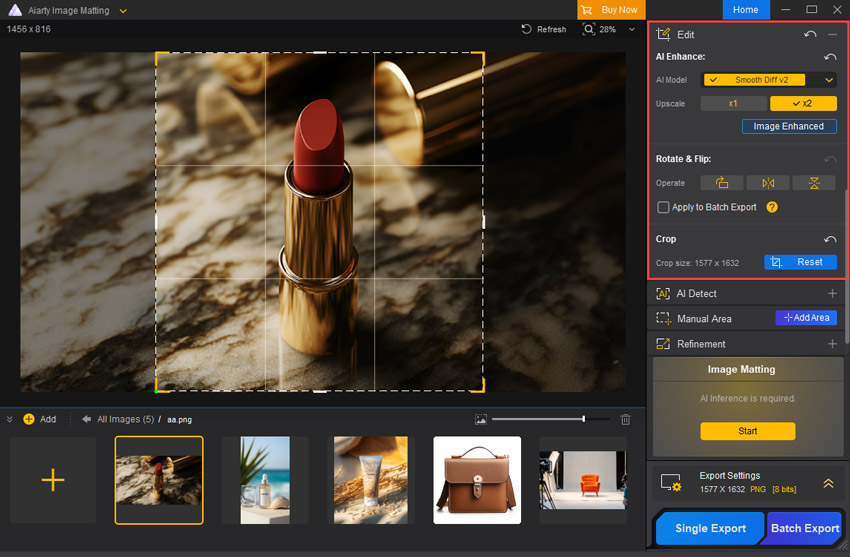
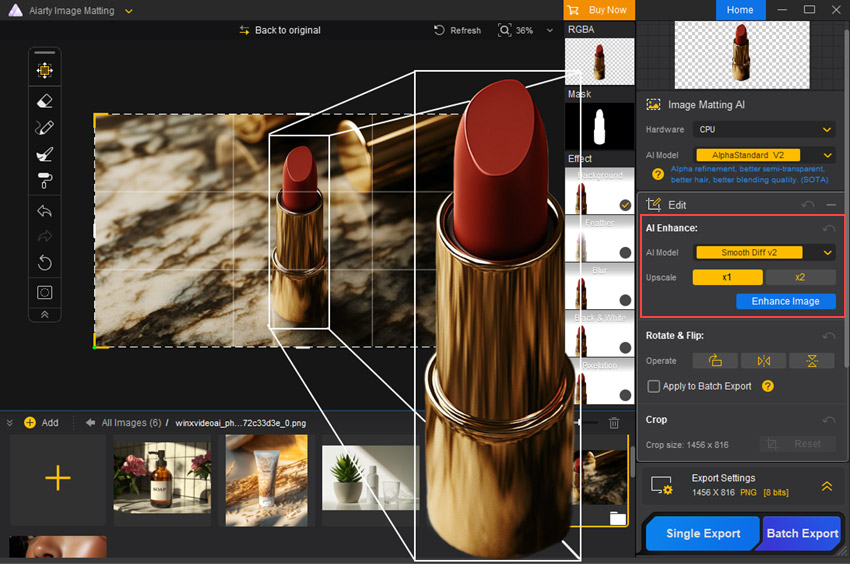
Step 3. Go to Edit section to modify your images meet Shopify standards.
- Choose "AI Enhance" to enhance your image quality. You can upscale images by ×1 or ×2 to increase image resolution as well as enhance details, e.g. 1280 × 944px to 2560 × 1888px that’s preferred by Shopify.
- Choose "Rotate&Flip" to change the product image angle.
- Use "Crop" to change the image dimensions. For example, you can crop a 2560 × 1888px image to 2048 × 1888px while keep the main subject high-quality.

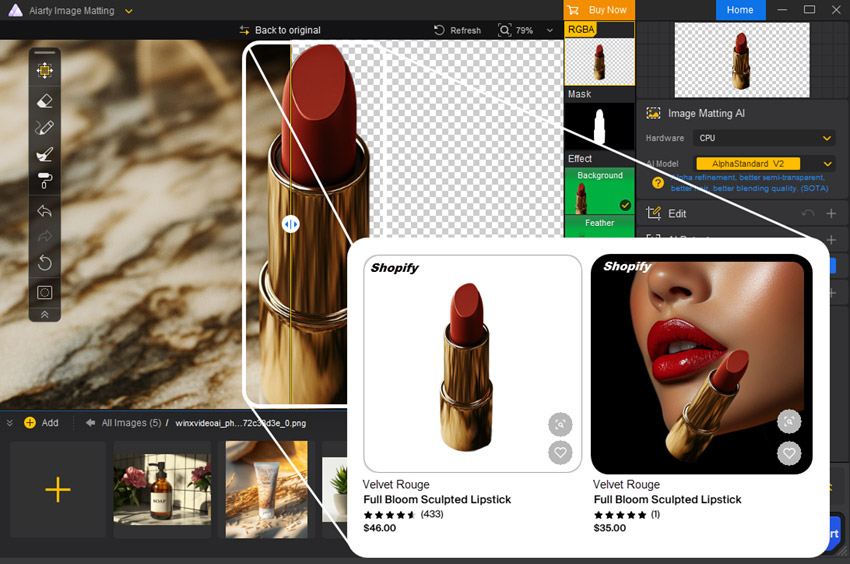
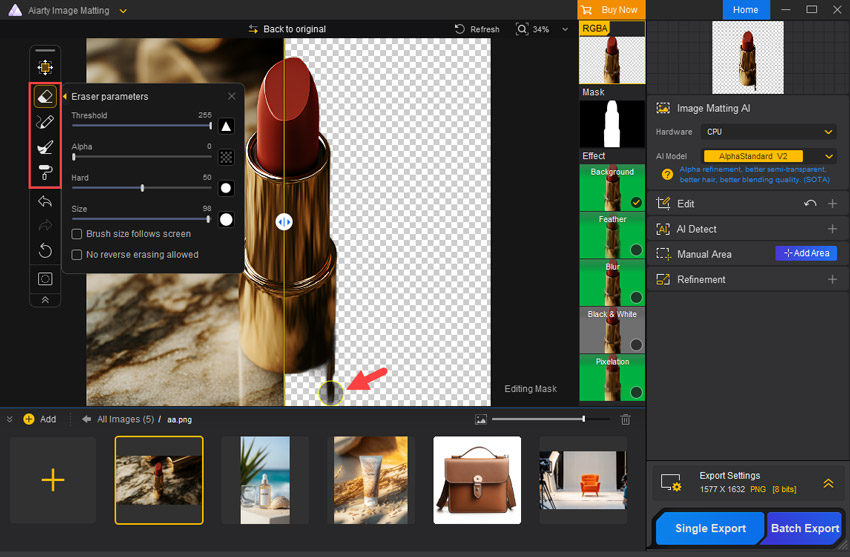
Step 4. After that, click on the orange "Start" button to start image matting. Then, you receive an image featuring a transparent background, which can be seamlessly integrated with a white, solid color, or a new image background.
Step 5. If there is any flaw, for example my image background is not removed completely, I use the Eraser tool to manually remove the background to keep my subject clean. Also, Aiarty allows you to use the Manual Area to manually select the subject only to cutout the subject with a clean background.

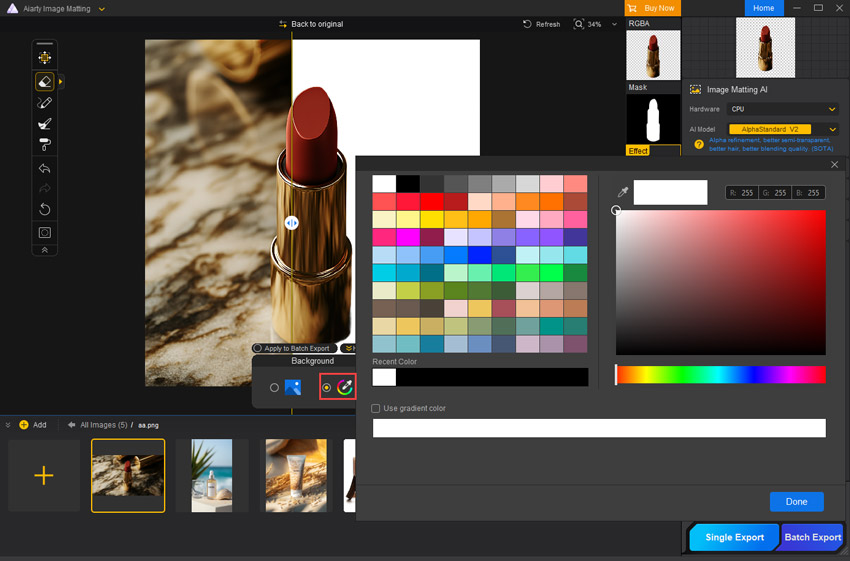
Step 6. Now, you can add a new background to your image. White background is always recommended for Shopify images, but you can add other new BG like image background to your product image. Simply choose "Background" in the Effect section of Aiarty Image Matting, and choose white color for the background.

Step 7. When everything is OK, hit the Export button to export your image(s) optimized for Shopify.
Step 8. Now, go to upload the optimized images to your Shopify store.

Optimize Shopify Images by Resizing Images & Changing Dimensions
The size of the image significantly impacts both file size and quality. Images that are either excessively large or too small can present challenges. For instance, an image sized at 800 × 800 pixels will not permit effective zooming in on Shopify. Therefore, it is advisable to adjust the dimensions to closely match the best image sizes for Shopify.
Shopify recommended image dimensions & sizes:
- Minimum product image dimension: 1024 × 1024 pixels.
- Maximum product image dimension: 2048 × 2048 pixels.
- 1024 × 1024 pixels is suggested for collection grid images.
- 2048 × 2048 pixels: It makes square product images more polished and professional. Perfect for stretching full screen. Smaller than that, it might get cut off or appear blurry if it needs to fill the width of the browser.
- Maximum image file size: 4472 × 4472 pixels, 20 MB.
- Up to 4472 × 4472 pixels or 20mb file size in total for collection images.
- Resolution: 72 DPI.
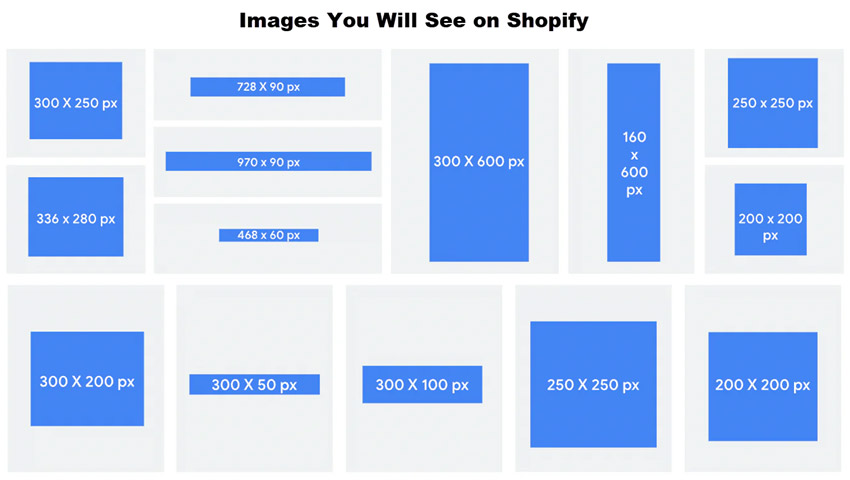
Best Shopify Image Sizes for Product Photos, Hero Images, etc.

Best image dimensions for Shopify on desktop and mobile devices:
| Image Types | Desktop Image (W x H) | Mobile Image (W x H) | Aspect Ratio |
|---|---|---|---|
| Background image | 2560 × 1400 pixels | 360 × 640 pixels | 16:9 |
| Hero image | 1280 × 720 pixels | 360 × 200 pixels | 16:9 |
| Website banner | 1200 × 400 pixels | 360 × 120 pixels | 3:1 |
| Blog image | 1200 × 800 pixels | 360 × 240 pixels | 3:2 |
| Logo (rectangle) | 400 × 100 pixels | 160 × 40 pixels | 4:1 |
| Logo (square) | 100 × 100 pixels | 60 × 60 pixels | 1:1 |
| Favicon | 16 × 16 pixels | 16 × 16 pixels | 1:1 |
| Social media icons | 32 × 32 pixels | 48 × 48 pixels | 1:1 |
| Lightbox images (full screen) | 1920 × 1080 pixels | 360 × 640 pixels | 16:9 |
| Thumbnail image | 300 × 300 pixels | 90 × 90 pixels | 1:1 |
As said, Aiarty Image Matting can crop to resize your images for Shopify standards. FYI, Shopify also helps optimize images by offering a complimentary image resizer tool to assist users in resizing their images, and there are 2 ways to access the image resizer.
Way 1. Use the online image optimization website (max of 6 upload)): https://www.shopify.com/tools/image-resizer
Way 2. Go to your Shopify admin:
Step 1. From your Shopify admin, go to Products > All products.
Step 2. Click the name of the product that has the image that you want to edit.
Step 3. In the Media section, click on the product image that you want to edit.
Step 4. Click Resize.
Step 5. Enter the new width for the image. The height is automatically updated to keep the same aspect ratio. If you want to resize the image without keeping the same aspect ratio, then click Lock aspect ratio. Resizing your image without Lock aspect ratio disabled can distort your image.
Step 6. Click Apply to resize the image.
Step 7. When you're done making edits in the image editor, click Save.
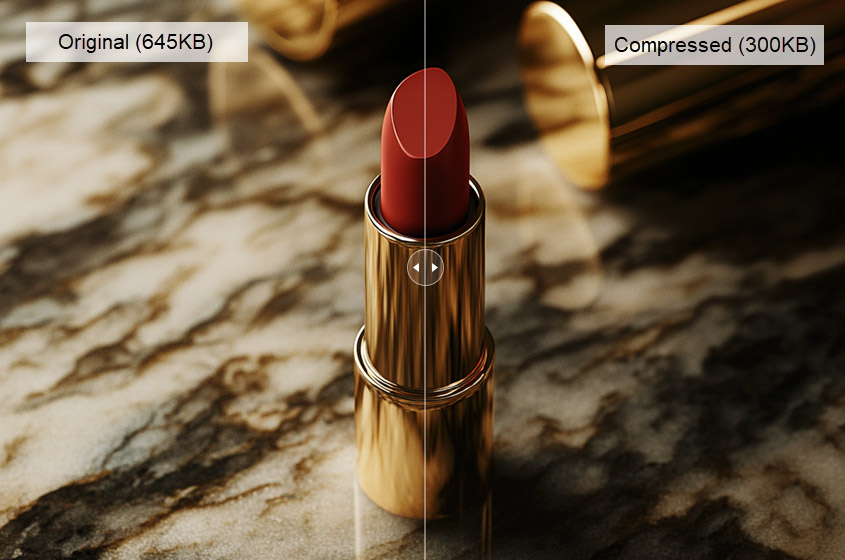
Optimize Shopify Images by Compressing Images to Smaller Sizes
High-resolution images typically have substantial file sizes, resulting in slower loading times. It is advisable to compress the image file sizes to reach the optimization goal. A general target of 70KB or less is recommended, although this may vary based on the required image quality. Therefore, it is essential to utilize a tool that can effectively reduce image size while maintaining high quality.
Hot search: how to optimize photos for different websites
Shopify image resizer is not that ideal especially when you want to batch compress images. You’d better find another options like TinyIMG to this end.

Optimize Shopify Images by Using the Right File Format Type
The format of images is a critical aspect to consider for your website. Certain file formats offer superior quality compared to others, while some consume more storage space, thereby affecting the loading speed of your site. Although Shopify’s Content Delivery Network (CDN) is capable of identifying the type of file format, it is advisable to manually convert your images to the appropriate format.
Currently, Shopify allows for 5 mainstream images formats, including JPEG (or JPG), PNG, GIF, Webp, and HEIC. Among them, JPEG and PNG are most recommended.
JPEG (or JPG)
A commonly utilized image format for photographs is the JPEG. This format employs lossy compression to minimize file size, which results in a compromise on image quality. While it offers rapid loading times, it does not support animation or transparency features. The JPEG format achieves an optimal balance between speed and image quality, making it a preferred choice when uncertainty arises.
Recommended for: Shopify product images, banners, slideshows, and blog posts.
PNG
A widely favored format among web designers due to its capability to manage graphics featuring transparent backgrounds. This file type preserves all original data during compression, rendering it suitable for graphics and charts on websites. However, a notable drawback is that not all platforms offer support for this format, and it is not suitable for print projects.
Recommended for: Shopify logos, icons, borders, trims.
GIF
Shopify allows you to use GIF for animation to show products with different angles and perspectives, however, the quality is quite low. So, use this format when necessary.
WebP
Shopify assists you by automatically delivering .jpg and .png files in WebP format when supported by browsers. WebP files can be up to 30% smaller than their .jpg or .png counterparts, while maintaining comparable quality. Also, there is no requirement for manual conversion for this format.
HEIC
Shopify also supports HEIC format. When you take product photographs on your iPhone, you can directly upload this format images on your iPhone without any conversion.
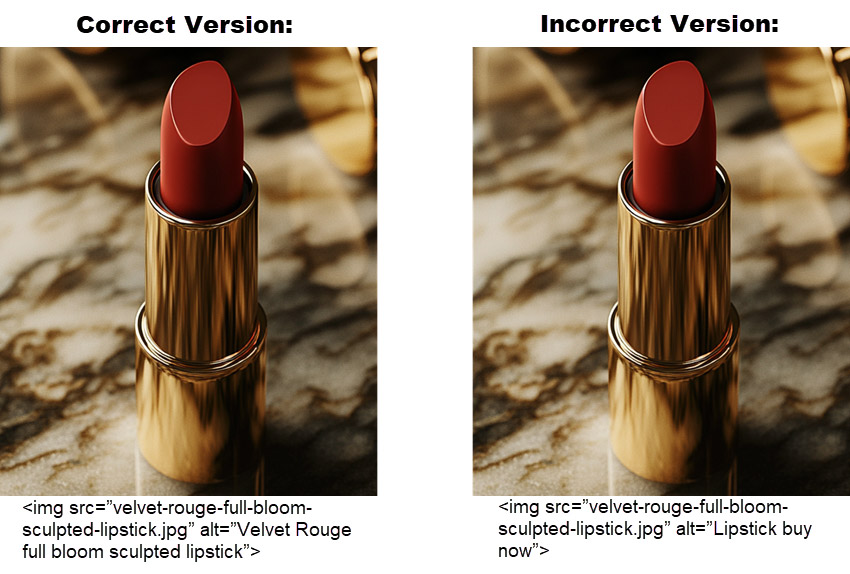
Optimize Shopify Images by Writing Image Alt Attributes
Alt attributes are utilized by Google in conjunction with the title to comprehend the content depicted in an image. These texts are also employed when generating results for Google Image searches. Alt attributes function as textual substitutes for images, either in instances where the image has not yet loaded or to assist visually impaired users navigating the internet. It is crucial to incorporate an alt tag for search engine optimization (SEO) purposes, along with an alt title.
Principles to follow when writing image alt texts:
- No keyword stuffing.
- Specific and accurate.
- Write coherently.
- Not too decorative.

Name Your Images Accordingly for Shopify Image Optimization
Search engines examine not only the textual content of your webpage but also the filenames of your image files. So, you should use relevant, concise, direct, and keyword-rich file names to help your web page rank high on search engines.
For example, your customer may search "Velvet Rouge velvet teddy", "Velvet Rouge ruby woo", or "Velvet Rouge powder kiss lipstick" for a Mac lipstick. Therefore, you should name your product images (e.g., DCMIMAGE10.jpg) to velvet-rouge-velvet-teddy.jpg, velvet-rouge-ruby-woo.jpg, or velvet-rouge-powder-kiss-lipstick.jpg.
To align your product names with customer usage, consider the following approach. Think about how your customers search for products on your website. What naming patterns do they use when they search? FYI, you can look at your website analytics to see what keywords your customers use to find you.
Responsive Images Are Good for Shopify Image Optimization
No matter what your store offers, a portion of your audience accesses it via mobile devices. With Google's mobile-first approach, providing a seamless experience is essential, and responsive images play a crucial role.
Using a modern, responsive Shopify theme simplifies this process. These themes automatically create HTML blocks that instruct browsers to load images optimized for the user's device size, ensuring a smooth and visually appealing experience.
Shopify Image Optimization Also Require Unique & Original Images
Unique and original images are essential for Shopify image optimization as they boost SEO, strengthen brand identity, and enhance user engagement. They differentiate your store from competitors, reduce copyright risks, and ensure tailored optimization for faster loading. Authentic visuals create a memorable shopping experience, driving trust and higher conversion rates.
Create Image Sitemaps to Enhance Shopify Image Optimization
Creating an image sitemap helps search engines discover and index all store images, including those loaded via JavaScript, enhancing SEO by making product visuals more visible in search results. Shopify automatically generates a sitemap that includes product, blog, and collection images, ensuring they are discoverable. Submitting the sitemap via Google Search Console increases the chances of your images appearing in search results, driving more organic traffic and attracting potential customers to your site. This streamlined process ensures your store’s visuals are optimized for maximum visibility and engagement, boosting overall website performance and customer reach.
Add Zoomable Images for Your Shopify Store
Adding zoomable images to your Shopify store enhances the customer experience by allowing shoppers to examine product details closely. This builds trust in product quality, reduces purchase hesitation, and lowers return rates. High-resolution zoomable images convey professionalism, improve engagement, and increase conversion rates by helping customers make confident buying decisions.
Shopify accepts zoomed-in image sizes, meaning you can upload high-resolution images with larger pixel dimensions (up to 5,000 × 5,000 pixels) to ensure good quality when users zoom in on the product image, but it's recommended to aim for a size around 2048 × 2048 pixels for optimal display and zoom functionality; images should be at least 800 × 800 pixels to avoid blurriness when zoomed in.
To add zoomable images to Shopify, you are suggested to upscale and enhance images with Aiarty Image Matting when modifying them to get higher resolution and better image quality for super clarity and intricate details even zoomed in.
Aiarty Image Matting can upscale images to stunning resolutions by 2X, e.g. 2048px × 2048px to 4096 × 4096px for zooming in. It intelligently generates authentic details, delivering unparalleled clarity and realism for a superior visual experience.


Optimize Shopify Images with Lazy Loading
For Shopify stores with many images, lazy loading loads visuals gradually as users scroll, improving loading speed and SEO. This technique aligns with Google's 2021 Core Web Vitals update, focusing on how quickly above-the-fold content renders rather than the entire page, enhancing performance and user experience.
Optimizing images for your Shopify store is a crucial step in enhancing user experience, improving site performance, and boosting SEO rankings. By implementing best practices such as making images Shopify-style, adjusting the dimensions, compressing images, choosing the right file formats, etc., you can ensure your Shopify store remains fast, visually appealing, and search-engine friendly.
Taking the time to optimize your images not only leads to a more professional and polished storefront but also contributes to higher conversion rates and customer satisfaction. Start optimizing your images today to make a lasting impact on your Shopify store’s success!
 FAQs
FAQs
The best image settings for Shopify are JPEG or PNG format, 2048 × 2048 pixels resolution, under 20MB size, and optimized compression. FYI, images should be at least 800 × 800 pixels to avoid blurriness when zoomed in.
Shopify reduces image quality to optimize website performance by compressing images for faster loading speeds. This ensures a smoother user experience, especially on mobile devices, while balancing visual appeal and functionality.
If you want to compress image size, Squoosh and TinyPNG are among the top image optimization tools currently accessible. Both are web-based platforms that provide various format options, including JPG and PNG images. To make images Shopify-style, Aiarty Image Matting is an ideal choice.
To bulk upload images on Shopify, following the steps:
Step 1. Visit Shopify Admin > Settings > Files.
Step 2. Click Upload files, and select files from your computer to upload in bulk.
Step 3. Click Open to start the upload process.