Shopify Image Sizes: A Complete Guide for Product Photos, Hero Images, & More
Updated on
Is your Shopify store experiencing slow loading times? Are your product images blurry or pixelated? These issues could be related to incorrect image sizes. Using oversized images can significantly impact your website's performance and user experience. Uploading images that are too large can slow down your Shopify store, frustrate customers, and even hurt your search engine rankings. Here’s all the information about the recommended Shopify image dimensions and practical solutions to optimize your images for speed and quality.
Shopify Image Size, Format & Dimensions Requirements
To ensure that your images look professional and load quickly on your Shopify store, it’s essential to adhere to the platform’s image requirements. Below are the key guidelines to follow:
Best Image Format
You can upload images to Shopify in a variety of formats, including JPG, PNG, GIF, TIFF, PSD, BMP, SVG, HEIC, and WebP. The following image file formats are the most commonly used ones on Shopify.
- JPEG: Ideal for product images due to smaller file sizes and good quality.
- PNG: Best for images requiring transparency or higher quality.
- GIF: Suitable for simple animations or low-color images.
Recommended File Size
Shopify allows image uploads up to 20 MB, but it’s best to keep your files as small as possible for faster load times. Use free image compression tools like Caesium to reduce file size without sacrificing quality. Aim for images under 1 MB for optimal performance.
Resolution and Dimensions
Shopify recommends images with a resolution of 72 DPI (dots per inch) for web use. Use high-resolution images with a minimum size of 2048 x 2048 pixels for product photos to enable the zoom feature while maintaining clarity. For other types of images, ensure the dimensions are proportional to the space they will occupy (e.g., banners, square thumbnails, or custom layouts).

Shopify Image Size for Product, Listing, Collection, and More
Shopify Product Image Size
Shopify product images must not exceed 4472 x 4472 pixels or 20 MB in size. For the best results, Shopify recommends using square images with dimensions of 2048 x 2048 pixels. This size ensures a consistent, professional appearance across all product listings. Additionally, it supports the zoom functionality, allowing customers to view detailed close-ups without quality loss. Keep in mind that the zoom feature won’t work for images smaller than 800 x 800 pixels.

Shopify Image Size for Slideshow
Your Shopify slideshow images play a critical role in creating a strong first impression. As the focal point of your homepage, these images need to be visually appealing, properly sized, and optimized for both desktop and mobile devices. Selecting the right image dimensions ensures your slideshow looks professional, loads quickly, and doesn’t appear stretched or cropped.
Use images sized between 1200 x 600 pixels and 2000 x 800 pixels for an optimal aspect ratio. Choose dimensions that align with your store's theme specifications for consistent display. Keep image files under 20 MB, but aim for smaller file sizes (below 1 MB) for faster loading speeds.

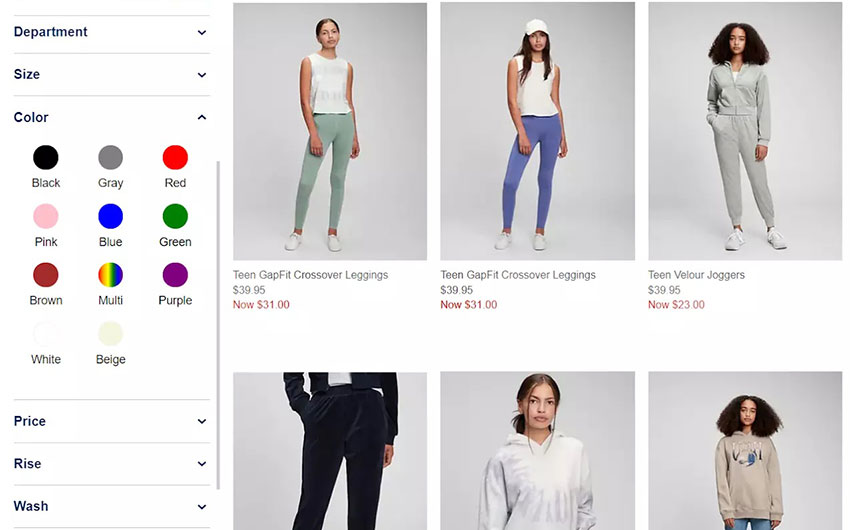
Shopify Image Size for Collection
Collection images on Shopify are key elements in organizing and showcasing your products. Properly sized and optimized collection images help provide a clean, professional look that enhances the shopping experience. Following the recommended image size ensures that your collections are visually appealing and functional across different devices. For collection images, it's essential to focus on the dimensions, file size, and resolution. Well-chosen images will look sharp, load quickly, and fit seamlessly into your store’s layout.
- Recommended Dimensions: For best results, use images sized 2048 x 2048 pixels for square collection images. Larger images, like 4472 x 4472 pixels, are supported but may not be necessary for standard use.
- File Size Limit: Keep collection images under 20 MB to maintain fast page loading speeds.
- Aspect Ratio: Maintain a 1:1 aspect ratio (square) for consistency across collections.
- Resolution and Quality: Use high-resolution images at 72 DPI (dots per inch) for clear and crisp visuals across devices.

Shopify Listing Image Size
Following the recommended image sizes guarantees that your product images look sharp and load quickly across various devices. It's important to focus on the product listing images dimensions, file size, and resolution to maintain a clean, responsive, and visually appealing store.
- Recommended Dimensions: For optimal results, use 2048 x 2048 pixels for square product images, 4472 x 4472 pixels for larger product listings.
- File Size Limit: keep product listing images under 20 MB, aiming for files under 3 MB for better performance.
- Aspect Ratio: Maintain a 1:1 aspect ratio (square) for uniformity across product listings. Coose consistent aspect ratios (e.g., 4:3 or 3:2) for rectangular images and a cohesive look.
- Resolution and Quality: Use 72 DPI (dots per inch) resolution for clear, crisp images that load efficiently across devices.

Shopify Hero Image Size
Hero images are the centerpiece of your Shopify homepage, making a powerful first impression on visitors. Following the recommended image sizes ensures that your hero images display beautifully and load quickly across all devices. It's essential to focus on the hero image dimensions, file size, and aspect ratio to create a responsive and visually striking storefront.
- Recommended Dimensions: For best results, use hero images sized between 1200 x 600 pixels and 2000 x 800 pixels, depending on your theme's requirements and layout.
- File Size Limit: Keep hero image files under 20 MB, but aim for files under 1 MB for faster loading and improved performance.
- Aspect Ratio: Maintain consistent aspect ratios such as 16:9 or 3:1 for a balanced and professional appearance.
- Resolution and Quality: Use a resolution of 72 DPI (dots per inch) for sharp visuals.

Shopify Background Image Size
Background images play a key role in setting the visual tone of your Shopify store. Ensuring the right image size and format helps maintain a seamless and professional design while keeping your website responsive and fast-loading across devices. Properly optimized background images enhance user experience and overall store aesthetics.
- Recommended Dimensions: Use background images sized between 1920 x 1080 pixels and 2400 x 1600 pixels for optimal clarity and compatibility with most Shopify themes.
- File Size Limit: Keep image files below 20 MB, but aim for under 1 MB to improve page speed and overall performance.
- Aspect Ratio: Choose aspect ratios like 16:9 or 4:3 to maintain a visually appealing and consistent layout.
- Resolution and Quality: Use a resolution of 72 DPI for sharp visuals without compromising performance.

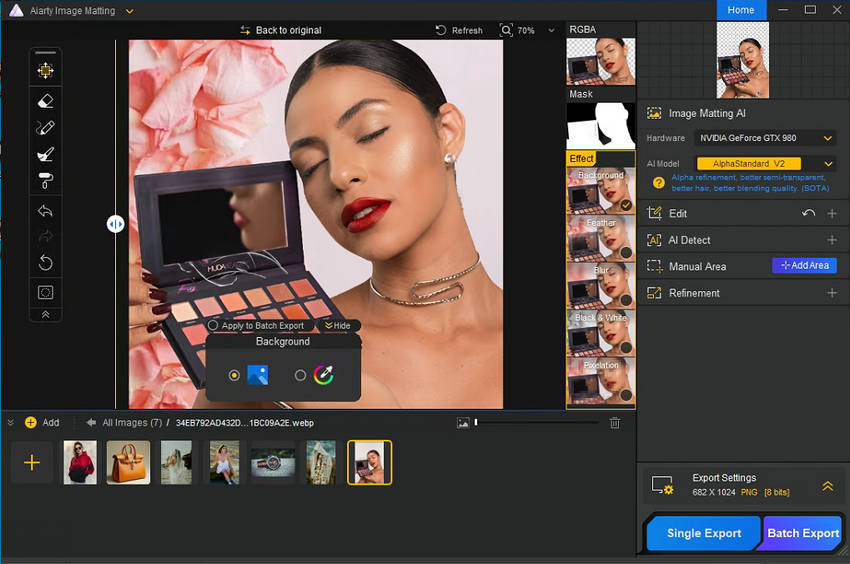
Enhance Shopify Product Photos with Custom Backgrounds
While a plain background works for many products, changing the background or including lifestyle shots can greatly enhance your product’s appeal on Shopify. This provides context and helps potential buyers envision how the item fits into their lives. For products like wall art, furniture, or home decor, showing them in real-life settings can be particularly effective.
After resizing your images to Shopify’s recommended sizes, use tools like Aiarty Image Matting to change the background. Powered by AI, it accurately detects and removes backgrounds, even in complex images, ensuring your products—such as wedding dresses or handmade jewelry—stand out against a clean, solid backdrop. With batch processing, you can quickly edit multiple images at once, saving time for Shopify sellers with large inventories. Then, easily add new backgrounds to enhance your Shopify product photos.


Shopify Blog Image Size
Blog images on Shopify enhance your content’s appeal and help capture reader attention. Using the right image size ensures your blog posts look professional and load efficiently on all devices, creating a cohesive and engaging reading experience for visitors.
- Recommended Dimensions: Use images sized between 1200 x 600 pixels and 1800 x 900 pixels to fit most Shopify blog layouts seamlessly.
- File Size Limit: Keep files under 1 MB for faster loading times, improving both user experience and SEO performance.
- Aspect Ratio: Stick to a 2:1 or 3:2 aspect ratio for a balanced and aesthetically pleasing display.
- Resolution and Quality: Opt for 72 DPI resolution to maintain clarity while minimizing file size.

Shopify Logo Image Size
Using the correct logo image size ensures it displays clearly across different devices, maintaining professionalism and consistency throughout your store.
- Recommended Dimensions: For the best quality, use logo images sized between 250 x 250 pixels and 450 x 450 pixels, depending on your theme's requirements.
- File Size Limit: Keep logo files under 1 MB to ensure fast loading times and a smooth user experience.
- Aspect Ratio: Maintain a square aspect ratio (1:1) to avoid distortion and ensure proper display across all areas of your site.
- Resolution and Quality: Use a resolution of 72 DPI for optimal display on screens without sacrificing page load speed.

How to Fix Shopify Images That Are Too Big?
Optimize your Shopify product photos effortlessly with Aiarty Image Enhancer. This powerful tool helps Shopify sellers resize images to the platform's ideal dimensions, including 2048x2048 pixels for products, while adhering to Shopify's image file size recommendation of under 20MB.
With up to 8x enlargement and customizable resolution settings, the AI image upcaler ensures your photos maintain exceptional clarity and fine detail across all device displays. Whether for product listings, collections, or banners, it’s the perfect solution for showcasing items like clothing, electronics, or home decor. Elevate your Shopify store with sharp, high-quality visuals that make your listings stand out.
Step 1. Install Aiarty Image Enhancer
Download and install Aiarty Image Enhancer on your computer. Ensure your system meets the requirements, then run the software. Drag and drop your Shopify photos into the enhancer—add as many photos as needed for bulk processing.
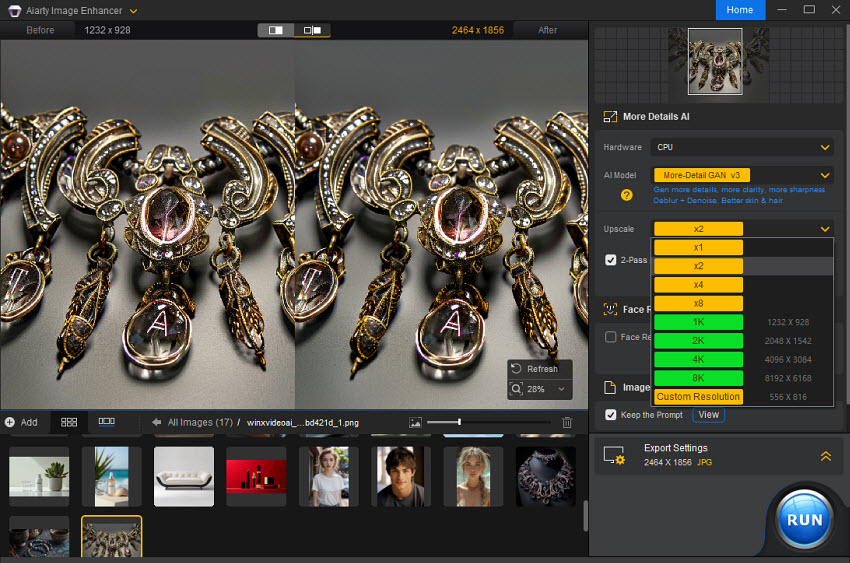
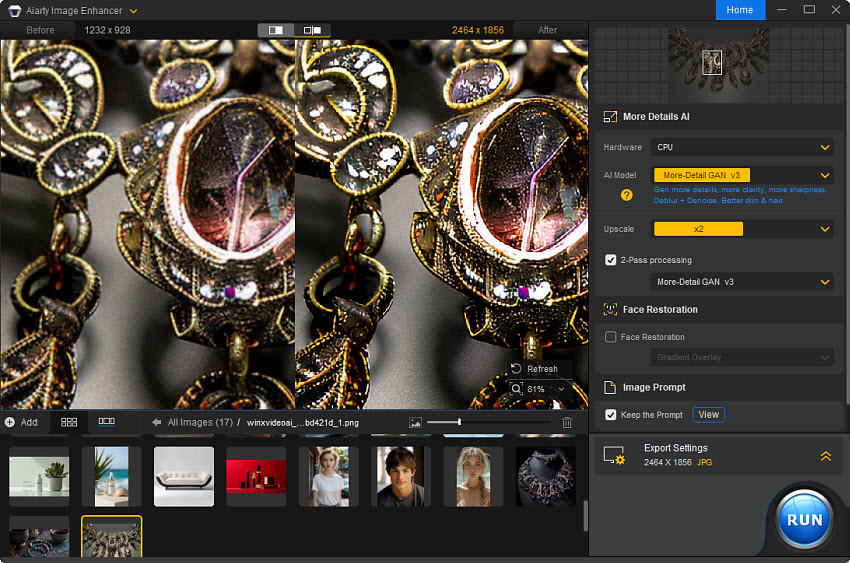
Step 2. Choose the Ideal Settings
In the right-hand panel, select the appropriate AI model and upscaling mode. Enable the "2-Pass" feature for the best quality when resizing images.
Next, open the upscaling dropdown options and choose the desired size. For example, Shopify’s recommended product image size is 2048 x 2048 pixels. If your current image resolution is lower, select an upscaling factor (e.g., X2 or X4) or use "Custom Resolution" to set precise dimensions for Shopify listings.

Step 3. Preview and Save
Once resizing is complete, preview the enhanced image to ensure quality. Adjust the output format and quality settings if needed. Select a save location and click "Run." Your Shopify photos will be resized to meet platform requirements in seconds.

 FAQ about Shopify Image Size and Dimensions
FAQ about Shopify Image Size and Dimensions
If your images are the wrong size, they may appear distorted, blurry, or improperly aligned on your Shopify store. Large images can slow down page loading times, while overly small images may not look sharp on all devices. To ensure a professional appearance and better performance, always use optimized image dimensions and resolutions recommended by Shopify. To ensure optimal display on Shopify, your main product photo should be at least 2000 pixels wide. The recommended Shopify photo size is 2048 x 2048 pixels, in either a landscape or square orientation.
Shopify recommends using images with 2048 x 2048 pixels for product photos to ensure high resolution and zoom functionality. This size keeps your images sharp on all devices while supporting Shopify’s zoom feature. Make sure the file size remains under 20 MB for faster page loading. Shopify recommends using landscape or square images for optimal display. While there's no strict limit on Shopify image dimensions, aiming for a minimum width of 1000 pixels is ideal. For the best results, consider using a 3000 x 2250 pixel image.
Yes, you can upload images of different sizes, but it’s best to maintain consistency for a cleaner store layout. Shopify will automatically resize images to fit certain display areas, but inconsistent dimensions can make your store look unprofessional. Stick to recommended dimensions for better visual balance.
Yes, Shopify automatically compresses images when you upload them to improve performance without compromising too much on quality. However, it’s still a good practice to compress images before uploading to ensure faster load times and better control over the quality of your visuals.
Yes, Shopify’s themes are responsive and automatically adjust images for different devices, including mobile. However, it’s still essential to upload optimized, high-quality images to ensure they look sharp and load quickly on smaller screens without appearing pixelated or distorted.Yes, Shopify automatically compresses images when you upload them to improve performance without compromising too much on quality. However, it’s still a good practice to compress images before uploading to ensure faster load times and better control over the quality of your visuals.