Summary: This guide outlines 10 best practices to help you optimize images for SEO, from choosing the right format and enhancing quality with AI to implementing lazy loading and using a CDN. Follow these steps to ensure your visuals are not only high-quality but also SEO-friendly.
Search engines like Google and Bing rely on well-optimized images to understand visual content and rank web pages accordingly. Properly formatted, compressed, and described images can improve a website’s ranking in image search results, drive more organic traffic, and enhance accessibility for visually impaired users.
Moreover, for e-commerce websites, high-quality images can directly impact conversion rates—eBay and Amazon have long recognized that clearer, faster-loading product images lead to higher sales.
This guide will walk you through the essential steps to optimize images for SEO, ensuring they are both visually appealing and search-engine friendly. Whether you're running a blog, an online store, or a business website, following these best practices will help you boost your rankings, enhance site performance, and ultimately drive more traffic and conversions.
![]() The Best Answer: Enhance Image Quality with Aiarty Image Enhancer
The Best Answer: Enhance Image Quality with Aiarty Image Enhancer
Aiarty Image Enhancer uses AI to upscale and enhance images, improving clarity and sharpness while reducing noise. It ensures high-quality visuals for websites, e-commerce platforms, and blogs without sacrificing loading speed.

10 Best Practices to Optimize Images for SEO
1. Enhance Image Quality with AI
Google prioritizes high-quality images in search rankings, and for good reason—Google Images accounts for nearly 22% of all web searches. If your images are blurry, pixelated, or unclear, they are less likely to rank well, reducing your chances of driving organic traffic.
Additionally, high-quality visuals improve user engagement, lower bounce rates, and boost conversions—especially for e-commerce businesses. Studies show that clear, high-resolution product images can increase conversion rates by up to 60%.
To ensure your images meet SEO and user experience standards, using AI-powered image enhancement is a smart approach. Unlike traditional sharpening methods that often introduce noise, AI-powered Aiarty Image Enhancer can intelligently enhance images, improve details, and remove noise, making images sharper and more appealing.
How to Enhance Images for SEO with Aiarty
Step 1: Download and Install Aiarty Image Enhancer
This tool is compatible with both Windows and Mac version.
Step 2: Upload Your Image(s)
Open Aiarty Image Enhancer and upload the image you want to improve. This can be a product photo, blog image, or website banner that needs better clarity and sharpness.
If you have multiple images to optimize for SEO, Aiarty supports batch processing, allowing you to enhance several images at once. This feature is especially useful for e-commerce sellers who need to improve a large number of product photos quickly, ensuring consistency in quality across their online store.
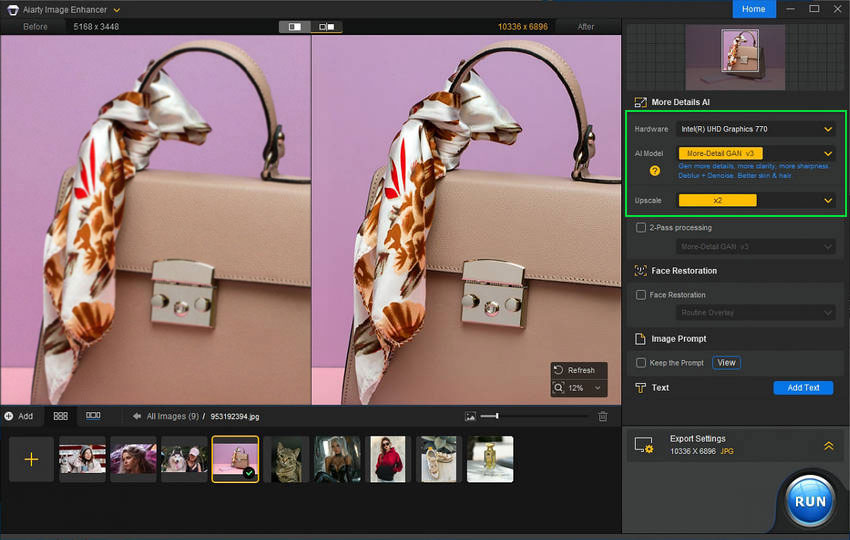
Step 3: Choose the AI Model
Aiarty offers 5 AI models to improve your image. Select the appropriate mode based on your need.

Step 4: Preview and Adjust
After enhancement, preview the results to compare the before-and-after versions.
Step 5: Download the Enhanced Image
Once satisfied with the result, click Single Export or Batch Export button to download the enhanced image.
2. Optimize Image File Format for Faster Loading
Choosing the right image format is crucial for balancing quality, file size, and page speed—a key ranking factor for SEO. Google recommends using modern formats like WebP and AVIF, which offer better compression and quality compared to traditional JPEG and PNG formats.
Best Image Formats for SEO
- WebP (Recommended) – Provides 30% smaller file sizes than JPEG without noticeable quality loss. Ideal for most website images, improving both loading speed and SEO.
- AVIF – Offers even better compression than WebP but has limited browser support. Use it when compatibility is not an issue.
- JPEG – A good option for photos if WebP isn’t available, but it results in larger file sizes.
- PNG – Best for images requiring transparency (e.g., overlays, logos), but it’s typically larger than WebP.

Optimization Tip: Convert existing JPEG and PNG images to WebP to reduce file size and improve page load speed without sacrificing quality. This simple step can enhance user experience and boost your website’s search rankings.
3. Compress Images Without Losing Quality
Large image files slow down page loading speed, which negatively impacts SEO rankings and user experience. Google reports that 53% of mobile users abandon a site if it takes longer than 3 seconds to load. To keep your website fast, compressing images is essential.
Best Practices for Image Compression
- Use Lossless or Smart Compression – Reduces file size while maintaining visual quality.
- Keep Image Size Below 100KB – Whenever possible, aim for under 100KB per image without compromising clarity.
- Batch Compress for Efficiency – If you manage a large number of images, use tools that allow bulk compression.
Recommended Image Compression Tools
There are various online and software-based tools available for compressing images efficiently:
- TinyPNG – A free online tool for compressing PNG and JPEG files.
- Squoosh – A browser-based tool by Google that supports multiple formats.
- ImageOptim (Mac) – A lightweight desktop app for batch image compression.

By compressing images properly, you can reduce page weight, improve load speed, and boost SEO performance, ensuring a better experience for both users and search engines.
4. Use Descriptive File Names for Better Indexing
Search engines rely on file names to understand image content. A generic name like IMG1234.jpg provides no context, whereas a descriptive name like black-leather-handbag.jpg helps search engines associate the image with relevant search queries.
Best Practices for SEO-Friendly Image File Names
- Be Descriptive – Clearly describe the image content (e.g., wooden-dining-table.jpg instead of table1.jpg).
- Use Hyphens Instead of Underscores – Search engines treat hyphens (-) as word separators, while underscores (_) are ignored. For example, use blue-running-shoes.jpg instead of blue_running_shoes.jpg.
- Avoid Unnecessary Words – Keep file names concise and relevant (e.g., wireless-earbuds-black.jpg instead of these-are-black-wireless-earbuds.jpg).
- Include Keywords Naturally – Incorporate relevant keywords without stuffing. For example, an image of a DSLR camera could be named canon-eos-r6-mirrorless-camera.jpg.
By using SEO-friendly file names, you help search engines index your images accurately, improving your chances of appearing in Google Image Search and product search results.
5. Add Relevant Alt Text for Accessibility and SEO
Alt text (alternative text) serves two key purposes: it helps search engines understand an image’s content and improves web accessibility for visually impaired users. Google relies on alt text to determine how an image relates to a search query, making it a crucial factor for image SEO.
How to Write Effective Alt Text
- Be specific and describe the image accurately. Instead of "shoes," use "black running shoes with white soles."
- Keep it concise—one or two short sentences are enough.
- Naturally include relevant keywords but avoid stuffing them unnaturally.
- If the image is decorative and doesn’t add meaningful content, leave the alt text empty to prevent redundancy for screen readers.
A well-written alt text not only makes images more accessible but also increases their chances of appearing in Google Image Search, driving more organic traffic to your site.
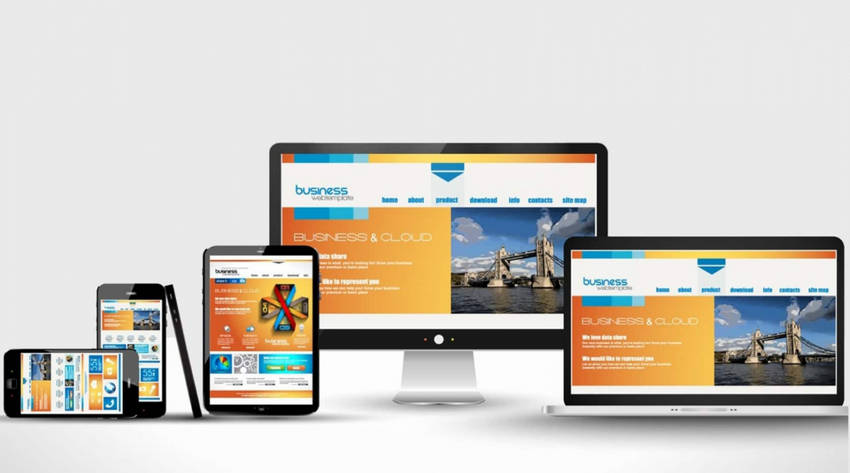
6. Implement Responsive Images for Different Devices
With users accessing websites from various devices, it's essential to ensure images adapt to different screen sizes without slowing down page speed. Responsive images adjust automatically based on the user's device, improving both SEO and user experience.

Best Practices for Responsive Images
- Use the <srcset> attribute in HTML to provide multiple image versions for different screen resolutions.
- Serve smaller images to mobile users to reduce load time.
- Use CSS media queries to adjust image display based on screen size.

A website that delivers properly scaled images improves mobile-friendliness, a key ranking factor in Google's algorithm. Ensuring your images are responsive helps maintain fast loading speeds across all devices.
7. Utilize Image Sitemaps to Improve Indexing
Search engines rely on sitemaps to discover and index content efficiently. Including images in your XML sitemap helps Google and other search engines better understand and rank your visuals, increasing their chances of appearing in Google Image Search.
How to Optimize Images for SEO Using an Image Sitemap
- Add <image:image> tags to your existing XML sitemap to provide search engines with details about each image.
- Include important attributes like loc (image URL), title, and caption to give context.
- Ensure all images are accessible by search engines—avoid blocking them via robots.txt.
- Regularly update your sitemap when adding or removing images to keep it accurate.
A properly structured image sitemap ensures search engines can crawl and index your website’s images effectively, boosting visibility in search results.
8. Implement Lazy Loading to Improve Page Speed
Lazy loading is a technique that defers the loading of images until they are needed—typically when a user scrolls down to them. This reduces initial page load time, improves site performance, and enhances SEO, especially for image-heavy websites.
How to Optimize Images for SEO with Lazy Loading
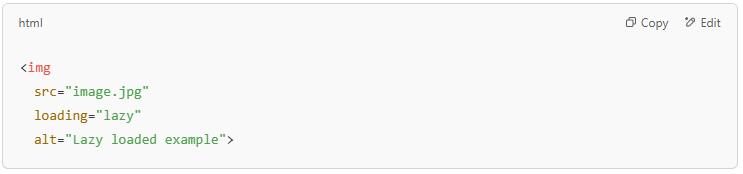
- Use the loading="lazy" attribute in <img> tags to enable built-in lazy loading in modern browsers.
- Implement JavaScript-based lazy loading for older browsers that don’t support the native attribute.
- Prioritize above-the-fold images by excluding them from lazy loading to avoid delays in rendering key visuals.
- Test lazy loading implementation using Google’s PageSpeed Insights to ensure it improves performance.

By enabling lazy loading, your site loads faster, consumes less bandwidth, and provides a smoother user experience—all factors that contribute to better SEO rankings.
9. Optimize Image Metadata for Better SEO
Beyond file names and alt text, image metadata provides additional context that helps search engines understand and rank your visuals. Optimizing metadata ensures that images are correctly interpreted and categorized for relevant search queries.
Key Image Metadata Elements to Optimize
- Title Attribute – Functions as a tooltip when users hover over an image. While not a direct ranking factor, it improves usability and engagement.
- EXIF Data – For certain image types (e.g., photography sites), including details like camera settings and location can enhance search relevance.
- Schema Markup – Adding structured data (e.g., ImageObject schema) helps Google display images more effectively in search results.
- Caption and Description – Placing descriptive text near images provides more context for both users and search engines.
Fine-tuning image metadata strengthens your image SEO strategy, making your content more discoverable in Google Image Search and improving overall site visibility.
10. Ensure Fast Image Delivery with a CDN
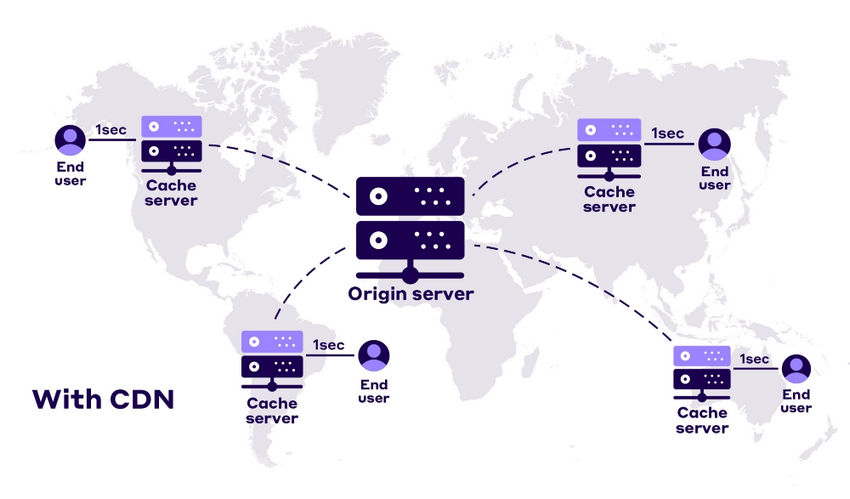
A Content Delivery Network (CDN) stores copies of your images on multiple servers worldwide, reducing load times and improving user experience. Faster image loading enhances SEO rankings, especially for global audiences.
How to Optimize Images for SEO Using a CDN
- Choose a reliable CDN service like Cloudflare, Amazon CloudFront, or Fastly.
- Enable image caching to serve images faster without reloading them from the origin server.
- Use automatic format conversion (e.g., WebP) to deliver the most efficient image type based on the user’s browser.
- Optimize CDN settings to serve scaled images and reduce unnecessary bandwidth usage.
A well-implemented CDN speeds up image delivery, lowers bounce rates, and improves Google’s Core Web Vitals, which directly impact search rankings.

Conclusion
Optimizing images for SEO is more than just compressing files—it’s about improving website performance, enhancing user experience, and increasing visibility in search results. By using the right formats, enhancing image quality with AI, implementing lazy loading, and leveraging a CDN, you can significantly boost your site’s speed and search rankings.
However, optimization doesn’t stop after making these adjustments. Regularly monitoring image performance is essential to maintaining fast load times and ensuring proper indexing. Tools like Google PageSpeed Insights, Search Console, and GTmetrix help identify areas for improvement, allowing you to fine-tune compression levels, lazy loading techniques, and overall image delivery.
By continuously optimizing and refining your approach, you can create a visually appealing, high-performing website that attracts both users and search engines—ultimately driving more traffic and engagement.
External source: