How to Write Midjourney Prompts for Website Design (with Prompt Examples)
Updated on
Struggling to translate that brilliant website idea into a visual reality? Staring at a blank screen, desperately willing a design into existence? We've all been there. But now with Midjourney, you just need to enter Midjourney prompts for website design.
Midjourney isn't just another AI image generator. It allows you to craft specific text prompts that unlock a treasure trove of unique website design possibilities. From minimalist e-commerce layouts to vibrant blog landing pages, Midjourney can spark your imagination and help you visualize your dream website. Intrigued? Let's dive into how Midjourney prompts can become your secret weapon for crafting stunning and effective websites!
Part 1. Steps to Generate Website Design Images in Midjourney
Creating website design images using Midjourney is a straightforward process. Let's break it down into simple steps.
Step 1. Craft your prompt.
The foundation of a successful Midjourney generation lies in the prompt. In Part 2, we'll delve into tips for crafting effective website design prompts.
Step 2. Generate your images.
Input your carefully constructed website design prompt into Midjourney. The AI will produce four image variations based on your description. Select the design that best aligns with your vision.
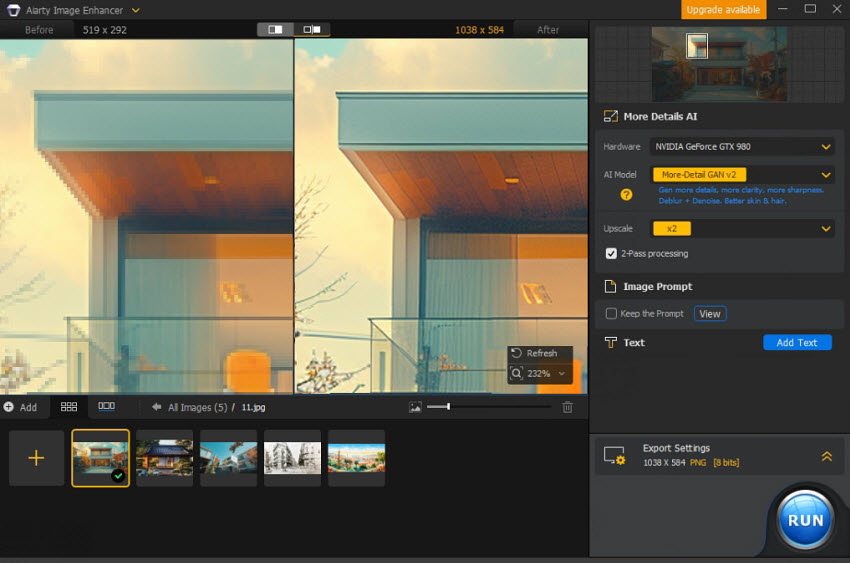
Tips: If you've found a design gem but it's lacking in resolution or clarity, consider using Aiarty Image Enhancer to elevate its quality.

- Upscale Midjourney images from 1024/2048px to 4K/8K/16K/32K.
- Automatically denoise, deblur, & depixelated images.
- Enhance & upscale any image for print and display with realistic details.
- 3 AI models, 6.78 million images trained, optimized for Nvidian/AMD/Intel/CPU processing.
Part 2. How to Write a Prompt for Web Design in Midjourney
Choose Your Website Type
Before you unleash the power of Midjourney, it's crucial to solidify the type of website you're crafting. Think of it as laying the foundation for your design. Is it an e-commerce powerhouse, showcasing sleek motorcycles and riding gear? Perhaps a polished business or portfolio website, highlighting your expertise? Maybe a vibrant blog or magazine, ready to captivate readers with your unique voice?
Each website type has its own personality and purpose. An e-commerce site prioritizes clear product displays and a smooth checkout process, while a portfolio might emphasize bold visuals and impactful storytelling. Identifying your website's type in the prompt helps Midjourney tailor its creations to your specific needs.
Here's a quick guide to some common website types:
- E-commerce Website: Perfect for selling products online, whether it's motorcycles, fashion, or handcrafted goods.
- Business/Portfolio Website: Ideal for establishing your brand or showcasing your professional skills.
- Blog/News and Magazine Website: A platform to share your knowledge, stories, and insights with the world.
- Informational/Directory Website: Provides users with valuable information or helps them find resources.
- Community/Online Forum Website: Fosters connections and discussions between like-minded individuals.
- Event/Membership Website: Dedicated to promoting events or managing a membership community.
- Personal/Entertainment Website: A space for self-expression, hobbies, or creative projects.
Once you've chosen your website type, try adding it directly to your Midjourney prompt. For example, if you're building an e-commerce site, you could use a prompt like: /imagine an e-commerce website for a clothing store --ar 9:16. This gives Midjourney a clear picture of what you're aiming for.
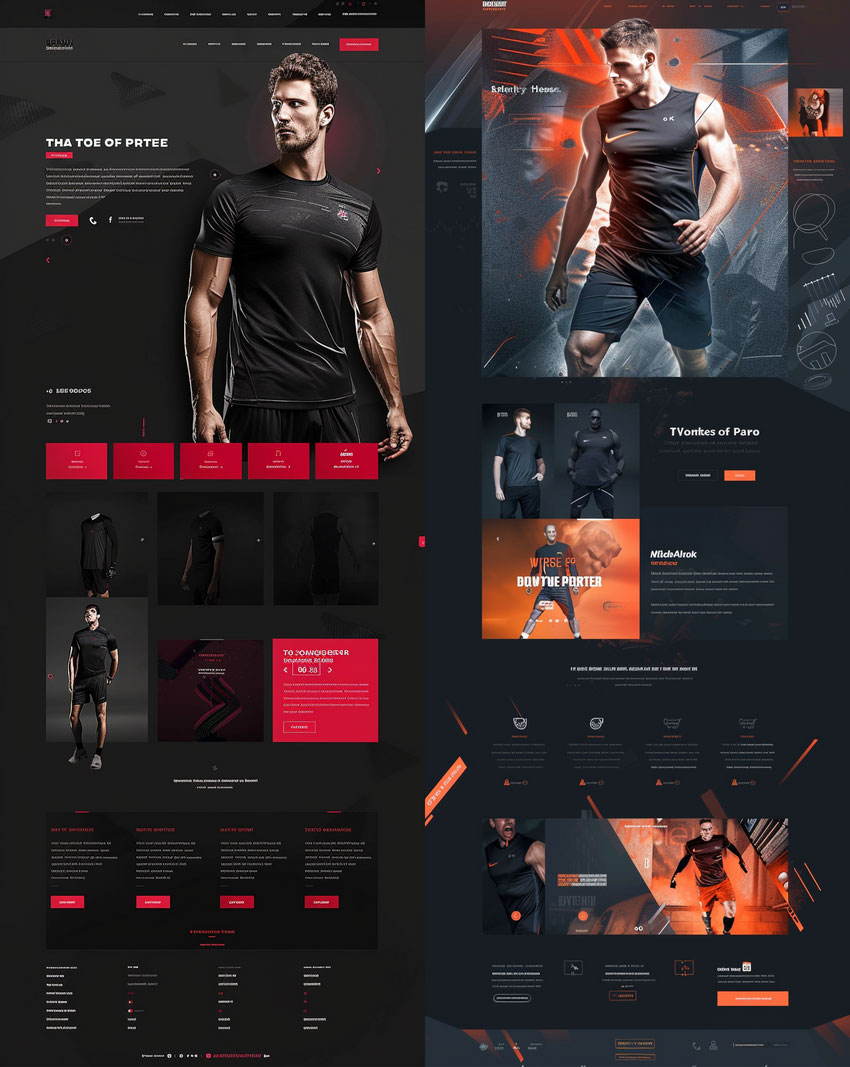
Prompt example: Create E-Commerce website design for sportwear's digital store, fashion, Categories like T- Shirts, Shorts, Gloves --ar 2:5

Specify the User Interface (UI)
Now that you know your website's purpose (e.g., e-commerce, portfolio), it's time to define the user experience (UX) by specifying the type of interface.
Midjourney prompts can be fine-tuned to explore different UI options. Here are some common website interfaces to consider:
- Website: The classic web experience, accessible from desktops and laptops.
- Landing Page: A standalone page designed to capture attention and drive specific actions.
- Mobile App: A user-friendly application designed for smartphones and tablets.
- Tablet: Tailoring the design specifically for tablet devices.
- Smartwatch: Creating a streamlined interface for smartwatch displays.
- Dashboard: A centralized hub for managing data and functionalities.
- Interactive Screen: A user-controlled interface designed for touch interactions.
- AR/VR: Crafting an immersive experience utilizing augmented or virtual reality.
Remember, the prompt can directly influence the UI. For instance, if you're designing a landing page for a forest exploration game, you could use a prompt like: "UI design of a music streaming service, Landing Page --ar 4:3". This steers Midjourney towards generating a captivating landing page that embodies the essence of your game.
Define Your Design Style
The foundation is laid, the user interface defined, but there's one more crucial element: style. Think of it as the brushstrokes that bring your website to life. Do you envision a website bursting with vibrant colors and playful illustrations? Perhaps a sleek, minimalist design with clean lines and subtle gradients?
Clearly communicating your stylistic preferences in your Midjourney prompt allows the AI to generate website designs that match your vision. Here are some common style descriptors to consider:
- 3D & Abstract: Websites featuring immersive 3D elements or captivating abstract shapes.
- Minimalistic/Clean: Simple, uncluttered designs with a focus on functionality and negative space.
- Vintage/Retro: Evoking a nostalgic feel with classic design elements and color palettes.
- Elegant/Classy: Sophisticated websites that convey a sense of luxury and refinement.
- Luxury/High-end: Creating a website that speaks to exclusivity and premium experiences.
- Cartoonish/Cute: Fun and playful websites with vibrant colors and whimsical illustrations.
- Sci-fi/Futuristic: Websites that embrace cutting-edge design elements and a futuristic aesthetic.
- Vibrant/Pastel: Enliven your website with bold, saturated colors, or calming pastel tones.
- Bright/Dark: Choose a website that pops with light and energy, or embraces a sophisticated dark theme.
- Modern: Stay on-trend with a website that reflects current design sensibilities.
- Urban: Capture the energy and grit of city life in your website's design.
- Feminine/Masculine: Craft a website that appeals to a specific aesthetic or audience.
- Smart/Classy: Express intelligence and professionalism through your website's design.
- Mysterious: Intrigue your visitors with a website that evokes a sense of wonder.
- High-tech: Showcase cutting-edge technology with a sleek, tech-forward design.
- Watercolor: Infuse your website with the delicate beauty of watercolor aesthetics.
By incorporating these style descriptors into your Midjourney prompt, you'll guide the AI towards generating visually stunning and thematically relevant website designs. For example, a prompt like: /imagine web design for an artist, ux ui, 3d objects, gradients --ar 9:16 clearly communicates a desire for a modern website with user-friendly interfaces, 3D elements, and an eye-catching gradient color scheme. This empowers Midjourney to deliver a website that reflects the creativity and personality of an artist.
Influence Style with Famous UI Designers
Some designers are rockstars in the UI world. Their work can be a wellspring of inspiration for your website. While Midjourney excels at generating unique designs, you can optionally add the name of a famous UI designer to your prompt if their style resonates with your vision.
Here are some renowned UI designers to consider:
- Leo Natsume: Known for his bold, minimalist designs with a focus on user experience.
- Zhenya Rynzhuk: Celebrated for his creative use of typography and vibrant color palettes.
- Nguyen Le: A master of clean, minimalist aesthetics with a touch of whimsy.
- Jide Lambo: Pioneering user-centered design, creating interfaces intuitive and delightful.
- Salim Dabanca: Renowned for his focus on microinteractions and crafting engaging experiences.
Adding a designer's name to your prompt can provide Midjourney with a specific aesthetic reference. For example, the prompt: /imagine UI design of a Botanical E-Commerce Shop with Plants and Flowers, Landing page, Minimalist, Clean, Dreamy Pastel Color Palette, by Leo Natsume, High Resolution --ar 4:3 instructs Midjourney to generate a website inspired by Nguyen Le's minimalist style, incorporating a clean layout, dreamy pastel colors, and a focus on showcasing plants and flowers.
Remember, this is an optional step, but it can be a powerful tool for channeling the influence of design masters into your Midjourney creations.
Leverage Existing Designs as Inspiration
Sometimes, the best way to describe something is to show it. Midjourney can utilize existing website designs as a springboard for your own creations. This technique, known as image prompting, allows you to provide the AI with a visual reference, guiding it towards a specific style or layout.
Here's how to use image prompts with Midjourney:
- Find an inspiration source: Browse platforms like Webflow Templates, Squarespace Templates, Awwwards, Behance, or Dribbble for existing websites that resonate with your vision.
- Download a preview image: Grab a low-resolution preview image of the website that captures its essence.
- Incorporate the image URL: Include the image URL directly in your Midjourney prompt.
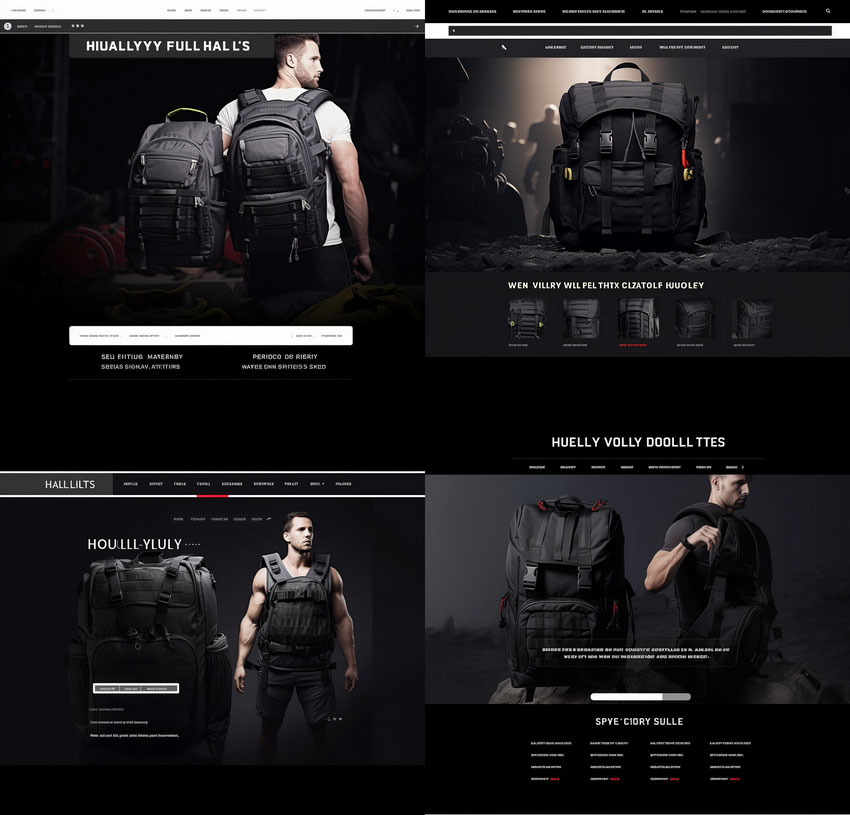
For example, consider the prompt: /imagine https://s.mj.run/m31kvGEcF_g website design for sport people, name brand is huxleys, manly, black theme, make it looks for dedicated person who loves sport, the bag have a good material for sport activity, ui, ux, ecommerce, backpack looks appealing --no mockup--, ar 3:2 This instructs Midjourney to analyze the website referenced in the URL and generate a new design for sport people, drawing inspiration from the visual elements of the existing website.

Remember: The image prompt provides a reference point, not a strict copy. Midjourney will use the website's style and elements as a foundation to create a unique design based on your additional prompt details.
Harness the Power of Color Palettes
Colors aren't just decoration, they're powerful tools that shape the user experience and communicate your brand identity. In your Midjourney prompt, you can leverage color palettes to achieve specific goals:
- Brand Alignment: Match your website's colors to your existing branding for a cohesive visual identity.
- Emotional Impact: Employ colors that evoke desired emotions, like the calming effect of blues or the energetic vibrancy of reds.
- Industry Standards: Certain colors are associated with specific industries, like green for sustainability or blue for finance.
Here's how you can incorporate color palettes into your Midjourney prompt:
- Specific Colors: If you have a precise brand palette, mention it directly in your prompt (e.g., "website design with a navy blue and gold color scheme").
- Mood and Feeling: Describe the desired emotional impact (e.g., "website design with a warm and inviting color palette").
- Inspiration Sources: Reference popular design platforms like Dribble or Behance for trending color palettes.
Beyond Basic Colors: Midjourney can also generate designs with unique color approaches:
- Gradient Color: Create websites with smooth transitions between multiple colors.
- Neon Color: Infuse your website with a bold and energetic neon aesthetic.
- Pastel Color: Opt for a soft and calming pastel color scheme.
- Watercolor: Let Midjourney generate a website with the organic beauty of watercolor textures.
- Dreamy Summer Color Palette: Evoke a whimsical and carefree atmosphere with summery hues.
By experimenting with these color options in your Midjourney prompt, you can unlock a world of vibrant possibilities that perfectly capture your website's essence.
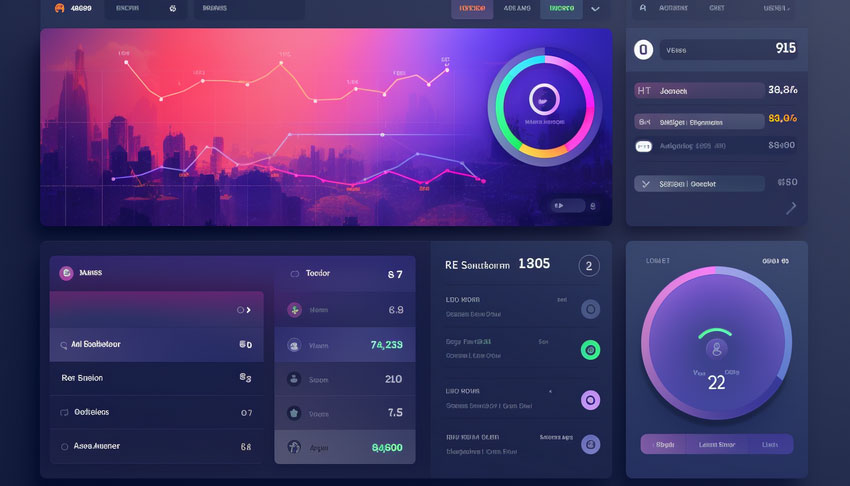
Prompt example: web app nav design, neon color scheme --aspect 7:4

Add Specific Elements with Keywords
Midjourney thrives on clear communication. The more specific you are in your prompt, the better it can understand your vision. So, don't be afraid to include keywords that highlight specific elements you want incorporated into your website design.
Here's how to leverage keywords for specific elements:
- Functionality: Describe features you want, like a user login system, a shopping cart, or a contact form.
- Content: Specify the type of content you expect, such as blog posts, product listings, or videos.
- Branding: Mention your brand colors, fonts, or logos for a consistent look.
- User Experience: Describe desired navigation elements, search bars, or call-to-action buttons.
For example: Imagine you're creating a mobile game about forest warfare. Your prompt could be: /imagine UI Design of a Forest Wargame Shooting Gamescene with Point system and Statistics, Futuristic, Clean, Neon Color Palette, Mobile App, High Resolution --ar 4:3. Here, you've included keywords like "point system," "statistics," and "mobile app" to ensure Midjourney generates a user interface specifically designed for a mobile game that tracks progress and utilizes a futuristic aesthetic.
By including specific keywords in your Midjourney prompt, you empower the AI to generate website designs that are not only visually stunning but also tailored to your unique functional needs.
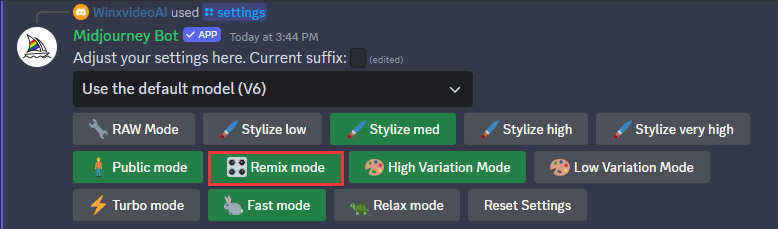
Use Remix Mode
Midjourney's "Remix Mode" offers a fantastic way to take your website design exploration a step further. This innovative feature allows you to refine and iterate on existing Midjourney creations. Think of it as a way to play with variations and explore different design possibilities.

Here's how Remix Mode can elevate your website design process:
Color Variations: Imagine creating a website design with a stunning purple color scheme, but then wanting to see how it would look in blue or green. Remix Mode allows you to take an existing design and modify specific elements, like color palettes. In your prompt, you can use weights (like "::2" after "purple") to emphasize the importance of a specific element for Midjourney to focus on. For example, the prompt: /imagine web design for a supplement brand, purple::2 --ar 3:4 would instruct Midjourney to prioritize the purple color scheme in the initial design. Then, using Remix Mode, you could change the color to blue, brown, or green to explore different variations.
Subtle Tweaks: Remix Mode isn't just about dramatic changes. You can utilize the "Vary (Subtle)" function to make slight adjustments to existing designs. Want a website layout with slightly more spacing or a touch more rounded corners? Remix Mode allows you to experiment with these subtle variations.
Remember: Remix Mode is another optional step, but it can be a powerful tool for refining your design ideas and exploring a wider range of creative possibilities within Midjourney.
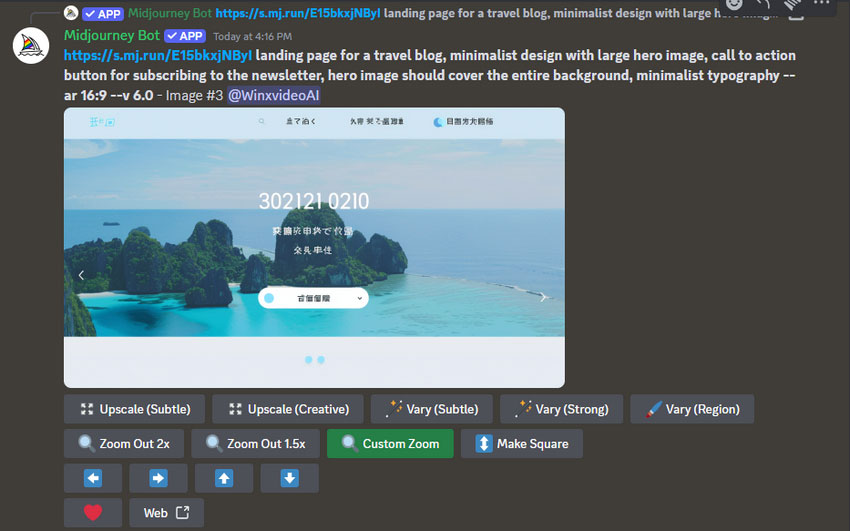
Explore the Power of Custom Zoom
While not directly related to crafting the core website design, Midjourney offers a nifty feature called "custom zoom" that can add polish to your creations. This functionality allows you to take an existing Midjourney image and essentially zoom out, revealing a new visual element within the frame.

Here's how "custom zoom" can be used for website design:
1. Mockup Magic: Imagine showcasing your website design on a sleek Macbook screen. With custom zoom, you can achieve this by taking an existing design and adding "macbook mockup" to your prompt when prompted to customize the zoom.
For example, the prompt: /imagine macbook mockup of a web design for a personal trainer, bold, energetic --ar 4:3 would instruct Midjourney to generate a close-up image of a website design with a bold and energetic aesthetic, displayed on a Macbook screen.
2. Context is Key: Custom zoom can also be used to expand the context of your website design. Imagine showcasing your homepage within a larger website layout that includes a header and footer. By using custom zoom on an existing design, you can add these additional elements.
Remember: Custom zoom is an optional step, but it can be a valuable tool for adding context and creating polished website design mockups within Midjourney.
Part 3. Midjourney Website Design Prompt Examples for Inspiration
Need some ready-made prompts to spark your creativity? Here are diverse Midjourney prompt examples you can use or tweak to match your vision. These prompts combine different website types, UI focuses, and visual styles.
General Website Design Prompts
/imagine website UI design for a modern technology company, clean layout, futuristic style, glassmorphism, neon lights, --ar 16:9
/imagine UX/UI design for a personal portfolio website, minimal, black and white color scheme, grid layout, elegant fonts, --ar 3:2
/imagine a landing page design for a travel agency, full-width images, tropical colors, booking CTA, responsive layout, --ar 16:10
E-commerce Website Prompts
/imagine e-commerce website for luxury watches, high-end design, dark theme, product-focused layout, minimalist, by Leo Natsume --ar 4:3
/imagine web design for organic skincare shop, warm beige tones, soft curves, natural elements, calming aesthetics, Shopify template --ar 3:2
/imagine e-commerce website UI for sneakers, urban street style, bold typography, gritty textures, youth-oriented --ar 9:16
Creative & Artistic Website Prompts
/imagine artist portfolio website, watercolor theme, hand-drawn elements, pastel palette, interactive gallery --ar 4:3
/imagine website design for a creative agency, 3D objects, colorful gradients, modern UI, dynamic layout --ar 16:10
/imagine landing page for an indie music band, retro vibes, neon colors, animated elements, vinyl-inspired design --ar 3:2
Mobile App and Dashboard Prompts
/imagine mobile app interface for a recipe website, vibrant UI, clean food photos, swipe interaction, card-style layout --ar 9:16
/imagine dashboard UI for a fitness tracking website, modern layout, data visualizations, dark theme, minimalist charts --ar 16:9
Niche & Aesthetic-Focused Prompts
/imagine landing page for a yoga retreat, soft pastel color palette, serif fonts, spacious layout, calming design --ar 4:3
/imagine web design for a vintage bookstore, retro typography, textured background, warm tones, classic layout --ar 3:2
/imagine website UI for a VR startup, sci-fi theme, glowing interface elements, immersive design, by Zhenya Rynzhuk --ar 16:10
Tips: Don't be afraid to combine your desired style, UI type, target audience, and keywords into a single prompt. The more specific you are, the better Midjourney can visualize your website dream.
Conclusion
So, that's are all tips for writing website design prompts in Midjourney. By following these tips – from choosing your website type and specifying the UI to harnessing the power of color palettes and specific elements – you can craft clear and concise Midjourney prompts that generate stunning website design concepts. Don't hesitate to leverage image prompts, explore custom zoom for mockups, or delve into the world of Remix Mode for further design exploration.
Remember, Midjourney serves as your creative partner, not a replacement for your design expertise. Use its capabilities to spark ideas, refine concepts, and ultimately craft a website design that perfectly reflects your vision and brand identity.