Quick Answer: The key difference between Adobe Illustrator (vector-based) and Photoshop (rasterized) lies in scalability vs. detail. Yet exporting designs as raster files for web or print often struggles with pixelation when zooming in. That's when you need a dedicated Image upscaler tool to upscale graphics, sharpen edges, and restore clarity with AI precision.
When diving into graphic design or digital art software, one question looms large: Illustrator vs Photoshop, which one should I use? Both tools are industry staples, but they cater to different needs. Picking the wrong one could mean hours of frustration or a subpar final product.
Drawing insights from professional design forums, including Behance communities, r/AdobeIllustrator, r/photoshop, and hands-on project experience, this article delves into their core differences, strengths, ideal use cases, and how they often work together to help you decide.
While Illustrator's vectors ensure infinite scalability, integrating raster elements such as Photoshop textures or photos can lead to pixelation when resized. Likewise, Photoshop struggles to preserve sharpness when upscaling low-res assets.
![]() Quick Solution: Seamlessly Enhance Graphics with Aiarty Image Enhancer
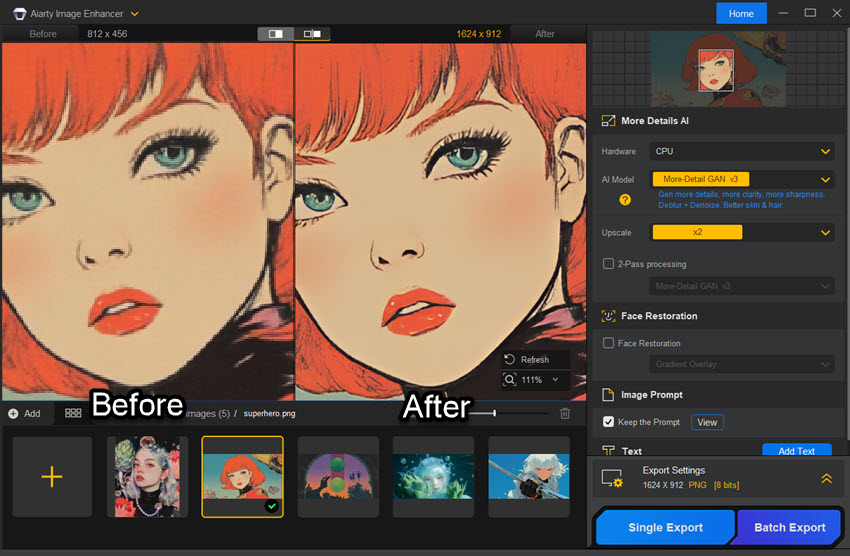
Quick Solution: Seamlessly Enhance Graphics with Aiarty Image Enhancer
No more fret over compressed images of low resolutions. Aiarty Image Enhancer refines blurred logos, upscales low-quality textures, and polishes exported files—ensuring crisp results whether you're finalizing Illustrator outputs or retouching Photoshop composites.
- AI Upscale images by 4x/8x and higher without losing clarity.
- Remove noise, blurriness, and artifacts from scans/screenshots.
- Sharpen soft edges in rasterized vector graphics smoothly.
- Batch-process 3,000 files in 1-click for web or print optimization.


Download Aiarty Image Enhancer to upscale and enhance images:
What is Adobe Illustrator?
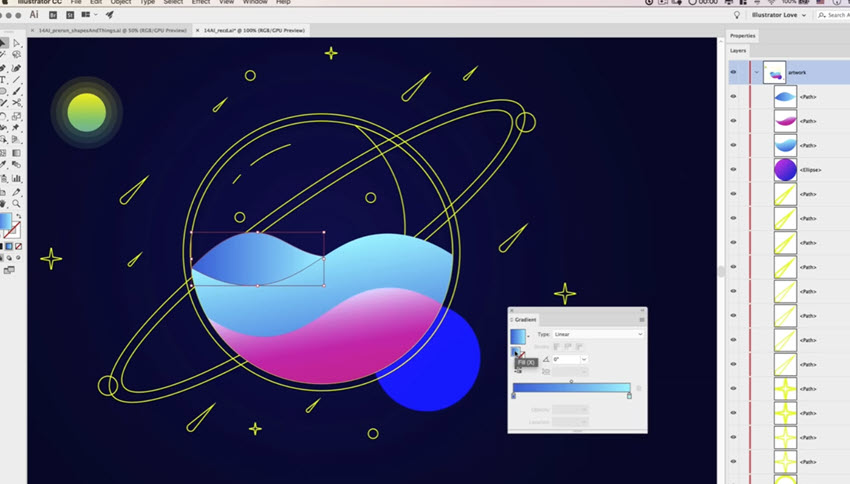
Adobe Illustrator is a vector-based design software focused on creating scalable graphics. Instead of pixels, it uses mathematical equations — vectors — to build shapes, allowing designs to be resized infinitely without losing quality.

Key Strengths:
- Precision & Scalability: Create logos, icons, and illustrations that stay sharp from mobile screens to massive signage.
- Typography Control: Manipulate text as editable paths, perfect for custom fonts, posters, or merchandise lettering.
- Clean Shapes & Paths: Build intricate infographics, technical drawings, or vector art with anchor points and Bézier curves.
Why Designers Love It?
Illustrator's vector-first approach ensures that your work remains editable and scalable long after the initial design. Need to tweak a logo's color or resize an image for a presentation? Adjust anchor points or swap colors globally without starting from scratch. Tools like the Pen Tool and Pathfinder empower designers to craft complex shapes, while Artboards streamline multi-page workflows for flyers or social media sets.
What is Adobe Photoshop?
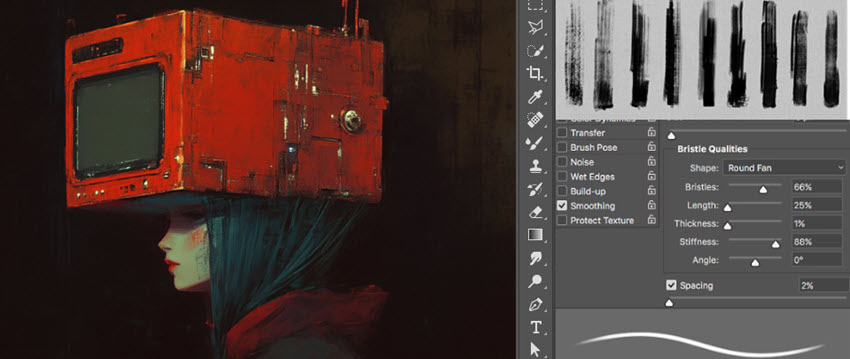
Adobe Photoshop is a raster-based editing tool designed for working with pixels. It's the tool you turn to when working with photos, digital paintings, or any project where texture, lighting, and fine details matter.

Key Strengths:
- Pixel-Level Editing: Retouch photos, remove backgrounds, or blend images seamlessly.
- Textures and Effects: Add shadows, lighting, or filters to create realistic or artistic visuals.
- Digital Art: Brushes and layers cater to painters and illustrators who prioritize detail over scalability.
Why Creatives Rely on It?
Photoshop's layer-based workflow allows endless experimentation. Want to test a neon glow effect on a logo or blend a product into a sunset backdrop? Adjust layers independently or use Smart Objects to preserve editability. Features like Content-Aware Fill and Neural Filters save hours of manual work, while Camera RAW offers professional-grade photo adjustments.
Differences of Illustrator vs Photoshop
Core Difference: Vectors vs. Pixels
At the heart of the Illustrator vs Photoshop debate lies a fundamental divide: vectors and pixels. Understanding this distinction is key to choosing the right tool—and avoiding headaches down the line.
Illustrator
- File types: .ai, .eps, .svg (editable vectors).
- Limitations: Poor for photo editing, limited filters, can't edit rasterized files.
Illustrator's vector graphics rely on mathematical equations (think anchor points and Bézier curves) to define shapes. This means every line, curve, or text character remains infinitely scalable without losing sharpness.
For instance, even if you are designing graphic for a 50-foot billboard, Illustrator ensures crisp edges and smooth gradients, no matter the size.

You will better understand the vector graphics in Illustrator watching the tutorial by Tutvid (1.27M subscribers).
Photoshop
- File types: .psd (layers intact), .jpeg, .png (compressed).
- Limitations: Scaling ruins quality, text becomes pixelated when flattened.

Photoshop works with raster (pixel-based) images, where every detail is a tiny colored square. This pixel-level control makes it perfect for tasks like photo retouching, digital painting, or adding realistic textures. However, enlarging a raster graphic beyond its original resolution leads to blurry edges or pixelation—a critical drawback for print or large-format projects.
Advanced Features Compared
While both Photoshop and Illustrator are incredibly powerful creative tools, their true strengths often dictate which program is better suited for specific complex tasks.
Photoshop's Standouts:
- Non-Destructive Editing: With layer masks and adjustment layers, you can experiment with exposure, color grading, effects, and compositions without permanently altering the original pixel data of your image.
- Filters, Effects and AI tools: You can easily blur, distort, or stylize images, or apply the neural filters with AI-powered enhancements, such as for skin smoothing, colorize B&W photos.
- Brush Engine: There are thousands of customizable brushes simulating paint, charcoal, or even abstract textures.
- 3D and Compositing: Merge photos, create 3D text, or design augmented reality visuals.

Illustrator's Advanced Strengths:
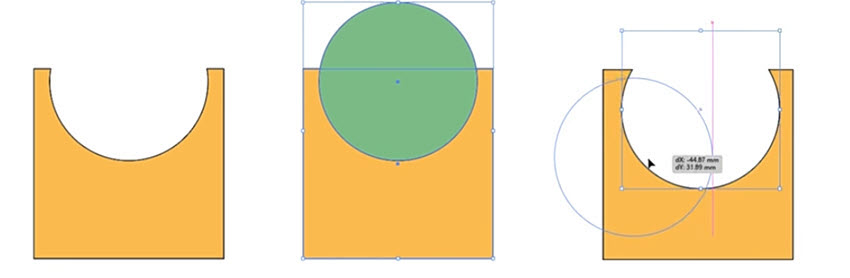
- Pen Tool: With precise control for Bézier curves, it's ideal to craft clean, scalable vector shapes essential for logos, icons, and detailed technical illustrations.
- Pathfinder: Merge, divide, or trim shapes to build complex vector graphics, such as assembling logo components or creating intricate patterns.
- Artboards: Create multiple canvases or pages within a single document, streamlining workflows for projects like brochures, website mockups, presentation slides, or sets of social media graphics.
- Type Tools: Advanced typography controls, adjust kerning, leading, or glyphs with pinpoint accuracy.

When to Use Adobe Illustrator
Adobe Illustrator is your go-to tool for creating crisp, scalable designs. It's perfect for:
- Logo and Brand Assets: Use vectors to ensure your logos and identity kits, including business cards and letterheads, and stay sharp across all mediums.
- Illustrations and Infographics: Enjoy smooth, editable lines and shapes that work beautifully for digital art, charts, graphs, and diagrams.
- Custom Typography: Precisely manipulate text for posters, merchandise, or any custom font projects.
- Print & Web Design: Produce print-ready materials, such as brochures, posters, and packaging with high resolution and proper bleed marks, as well as responsive SVG web assets like icons and banners.
When to Use Adobe Photoshop
Adobe Photoshop excels in pixel-based editing, making it ideal for working with photographs and complex digital compositions. It's best suited for:
- Photo Editing and Restoration: Fine-tune colors, remove blemishes, and seamlessly composite multiple images—perfect for wedding photos, product shots, and more.
- Digital Painting: Leverage over 1,000 custom brushes to create realistic or stylized artwork, and craft detailed textures.
- UI/UX Design: Build website or app mockups and design social media graphics, banners, and email templates.
- Image Compositing: Merge images for creative projects like product ads or surreal art.
Can Illustrator and Photoshop Work Together?
Absolutely! While Illustrator and Photoshop specialize in different domains, a combination is common seen in daily designs. Professionals often merge vector precision with raster detail to create polished, versatile designs.
For instance, you can draft a scalable logo in Illustrator and import it into Photoshop as a Smart Object to add textures, shadows, or photorealistic effects.
Pro Tips for Seamless Collaboration:
#1. File Formats Matters.
Export Illustrator files as .psd to preserve layers in Photoshop, and use .svg or .eps for vector assets to retain scalability.
#2. Use Smart Objects.
Right-click Illustrator layers in Photoshop and select Convert to Smart Object. This keeps vectors editable—double-click the Smart Object to tweak anchors or colors.
#3. Leverage Adobe Bridge.
You can sync color profiles between apps to ensure consistency in print or digital outputs.
Bonus Tips: Upscale Digital Art with Details
No matter you are team Illustrator or Photoshop, you often need to export designs as raster files or web, print, or integration into other projects. In these situations, maintaining image clarity and detail can be challenging, and can often result in burriness, pixelation, or noise.

This is precisely where Aiarty Image Enhancer becomes an invaluable AI Image Upscaler and Detailer in your creative toolkit. It specializes in upscaling and refining raster images, with details for skin, hair, surface texture, and more.

Aiarty Image Enhancer - Enhance Your Design Assets
- Upscale logos, graphics, and photos to 4K/8K/16K+ with realistic detail and texture.
- Achieve superior quality for print, web, presentations, and large displays.
- Auto AI inference to denoise, deblur, restore, and sharpen images effortlessly.
- Features 3 distinct AI models trained for digital arts, photos, and various image types.
- Optimized for Nvidia/AMD/Intel/CPU, running offline on general PC/Mac.
It's particularly beneficial when working with older assets, low-resolution source files, or when needing to repurpose designs for higher-resolution requirements.
Download Aiarty Image Enhancer to upscale your digital assets from Illustrator or Photoshop.

 Illustrator vs Photoshop - FAQs
Illustrator vs Photoshop - FAQs
1. Should I learn Illustrator or Photoshop first?
Start with Photoshop if your focus is photo editing, digital painting, or social media graphics. Its pixel-based workflow is more intuitive for beginners. Choose Illustrator first if you're designing logos, print materials, or scalable graphics. Both share similar Adobe interfaces, so mastering one eases learning the other.
2. Can Photoshop replace Illustrator?
No. While Photoshop has basic vector tools (e.g., Shape Layers), it can't match Illustrator's precision for scalable logos, typography, or print designs. Use Photoshop for photos and raster art; rely on Illustrator for vector-based projects requiring infinite scalability.
3. Can Photoshop create vectors?
Yes, but with limits. Photoshop's Pen Tool and Shape Layers create simple vectors, but they rasterize when scaled beyond original dimensions. For professional vectors (e.g., logos), use Illustrator. Tip: Embed Illustrator vectors into Photoshop as Smart Objects to retain scalability.
4. Do professionals use both Illustrator and Photoshop?
Yes. Most designers combine both: Illustrator for logos, icons, and print layouts. Photoshop for photo retouching, digital art, and web graphics.