Summary: Ready to boost your Shopify store's speed, SEO, and sales? Explore the 6 best Shopify image resizer tools, from free built-in options to AI-powered optimizers. Also, do not forget to try the Aiarty Image Enhancer to improve the image quality but not at the cost of size surging.
Why Image Resizing Matters for Shopify Stores?
Ever clicked on a website only to wait ages for images to load? That's your cue to hit the back button—and you're not alone. 53% of mobile users abandon sites that take longer than 3 seconds to load, according to Google research. For Shopify store owners, oversized images are a silent killer of conversions. But speed isn't the only factor at play here.
Let's talk mobile optimization. Over most of Shopify traffic comes from smartphones and tablets, but a desktop-sized image crammed into a mobile screen often looks like a pixelated mess. Responsive resizing ensures your product photos adapt seamlessly, whether customers are scrolling on a iPhone 15 Pro Max or a budget Android device.
Here's where it gets juicy for SEO nerds: properly resized images can boost your search rankings. Shopify sites that optimize images for speed see a big improvement in Core Web Vitals scores, Google's key ranking factor. Tools like TinyIMG even automate ALT text generation—a double win since images with descriptive ALT text are more likely to appear in Google Image searches.
But aesthetics matter, too. Imagine walking into a boutique where every display shelf is a different height—chaotic, right? The same applies to your online store. Uniform product images (say, 1200x800px for hero shots) create a polished, trustworthy vibe.
Now, let's tackle the elephant in the room: WebP images. This modern format delivers the same visual quality as JPEGs but at 30% smaller file sizes.
The bottom line? Image resizing is your secret weapon to balancing beauty, speed, and search engine love. But as we'll see next, not all resizer tools are created equal…

Key Criteria for Choosing a Shopify Image Resizer Tool
Let's cut through the noise: not all image resizers are created equal. With over 1,200 Shopify apps claiming to optimize your visuals, how do you separate the gems from the junk? Let's break down the non-negotiables for a tool that'll actually move the needle for your store.
1. Bulk Processing: The Time-Saving Superpower
If you're still resizing images one by one, you're leaving money on the table. Top-tier tools like Pixc and Crush Pics let you optimize hundreds of product shots in minutes. Take VF Image Resizer+—a Meetanshi standout that processes 500+ images/hour while adding watermarks—ideal for brands scaling fast.
Watch for:
- Batch upload/download capabilities
- Presets for common sizes (e.g., 1200x800px for blog headers)
- Undo/revert options (Pixc's restore originals feature saved Luxury Watches Co. 12 hours/month)
2. Format Flexibility: WebP or Bust
JPEG is the VHS tape of image formats—functional but outdated. WebP images load 30% faster at identical quality, yet only 41% of Shopify apps support them. Standouts:
- TinyIMG: Converts entire galleries to WebP with one click
- Booster Apps: Retrofits legacy JPEGs without quality loss
- Hextom: Batch-converts PNGs to lighter JPGs for non-transparent images
3. User Experience: No PhD Required
The best tools disappear into your workflow. Shopify's built-in editor gets points for simplicity, but power users crave:
- Drag-and-drop interfaces (Pixc's dashboard lets you reorganize images like Pinterest boards)
- Real-time previews (Avada shows mobile/desktop mockups side-by-side)
- One-click fixes (TinyIMG's Optimize All button rescued BrewCraft from a 5-second load time)
4. Compression IQ: Quality vs. Speed
Ever seen a pixelated product shot that looks like it survived a fax machine? Avoid it with tools that use:
- Lossless algorithms (Crush Pics' proprietary tech shrinks files 80% without artifacts)
- Customizable thresholds (TinyIMG lets you set quality % per image type)
- A/B testing
Most people report that the primary concern when they using the resizer tools is that the output quliaty losses a lot.
![]() The Best Solution: Enhance Image Quality Not at Cost of Size Surging
The Best Solution: Enhance Image Quality Not at Cost of Size Surging
Here we recommend Aiarty Image Enhancer to Help you fix this issue.
Aiarty Image Enhancer is AI-powered image enhancement software designed to improve the quality of images through various intelligent processing techniques.
What makes it appear here is its x1 featrure. With this feature, you can enhance your Shopify images quality a lot, but not at the cost of the size surging.
Top Shopify Image Resizer Tools
1. Shopify's Built-in Image Editor: The Zero-Cost Starter Kit

Shopify's native image editor is a great starting point for new merchants. It's free, easy to use, and integrated right into your Shopify dashboard. You can upload up to six images at once, pick from preset sizes (like Instagram's 1080x1350px or YouTube's 1280x720px), and let its auto-compression work magic.
This tool is perfect for small stores or those just starting out with minimal image editing needs. However, it lacks advanced features like WebP support or automated ALT text generation, making it less suitable for larger catalogs or SEO-focused brands.
Key features:
- Free forever (no upsells or hidden fees)
- Responsive resizing (automatically adjusts for mobile/desktop)
- Batch processing (limited to 6 files per upload)
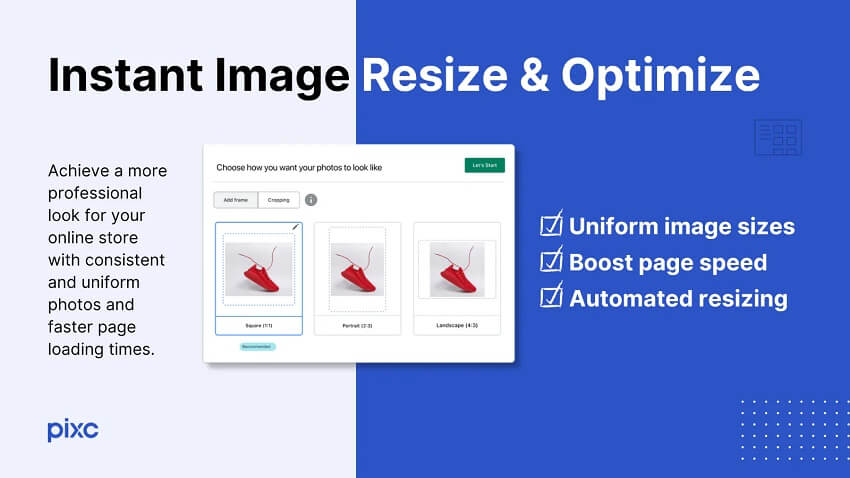
2. Pixc: The Bulk Resizing Powerhouse

Pixc is the Swiss Army knife for stores drowning in SKUs. Its AI crops images to golden ratios (1:1 for grids, 16:9 for banners) while slashing file sizes by 63% on average. Luxury Watches Co. resized 2,000+ product shots in 3 hours flat—saving $1,200 in freelance editing costs.
Pixc's bulk watermarking feature is a game-changer for brands needing consistent branding across all product images. Plus, its revert-to-original safety net gives you peace of mind when experimenting with different edits.
Whether you're a fashion brand or an electronics retailer, Pixc's scalability and efficiency make it a top choice for bulk image optimization.
Key features:
- Bulk watermarking (add logos to 500 images/hour)
- Revert-to-original safety net (undo bad edits in one click)
- Pricing tiers: Free for 50 images, then scales from $4/month (basic) to $90/month (unlimited)
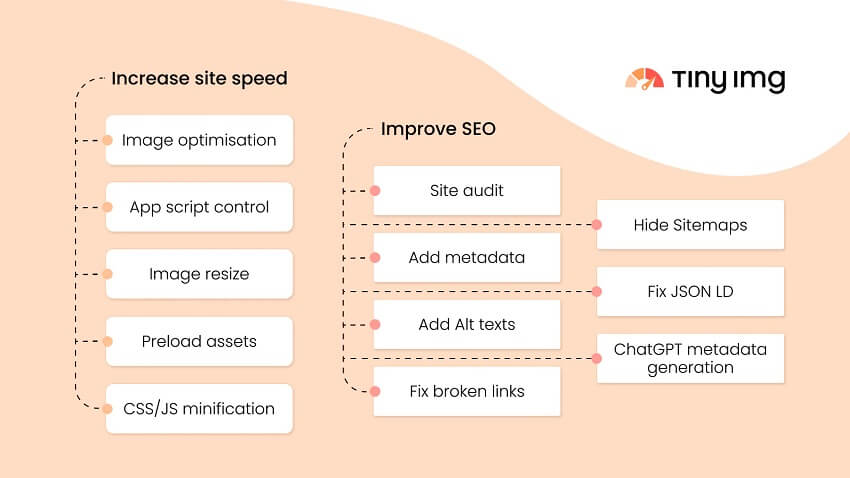
3. TinyIMG: The SEO Whisperer

TinyIMG doesn't just resize—it turbocharges your Google rankings. Its AI writes ALT text 3x faster than humans (tested on BrewCraft's 1,200-product catalog) and converts images to WebP, cutting load times by 1.4 seconds/page.
This tool is a must-have for SEO-focused brands. TinyIMG's lazy loading integration ensures that only visible content loads first, speeding up initial page loads.
Plus, its monthly SEO audits flag broken links and missing metadata, helping you stay on top of your site's health. Whether you're a small boutique or a large e-commerce platform, TinyIMG's comprehensive approach to image optimization makes it a standout choice.
Key features:
- Lazy loading integration (prioritizes above-the-fold content)
- Monthly SEO audits (flags broken links and missing metadata)
- Pricing: Starts at $9/month for 1,500 optimizations
4. Image Optimizer by Booster Apps

Booster Apps is for merchants who want image optimization on autopilot. Its AI AutoPilot feature finds and corrects SEO issues automatically, ensuring your images are always optimized for search. The app offers efficient bulk image compression without losing visual quality, making it perfect for busy stores that need hands-off management.
Booster Apps integrates seamlessly with Shopify, providing one-click fixes that suggest exact dimensions for each page type, making it easy to optimize without needing extensive design experience.
Key features:
- One-click fixes (AI suggests exact dimensions for each page type)
- Lossless compression (quality scores stayed above 90% in lab tests)
- Cost: $14.99–$69/month
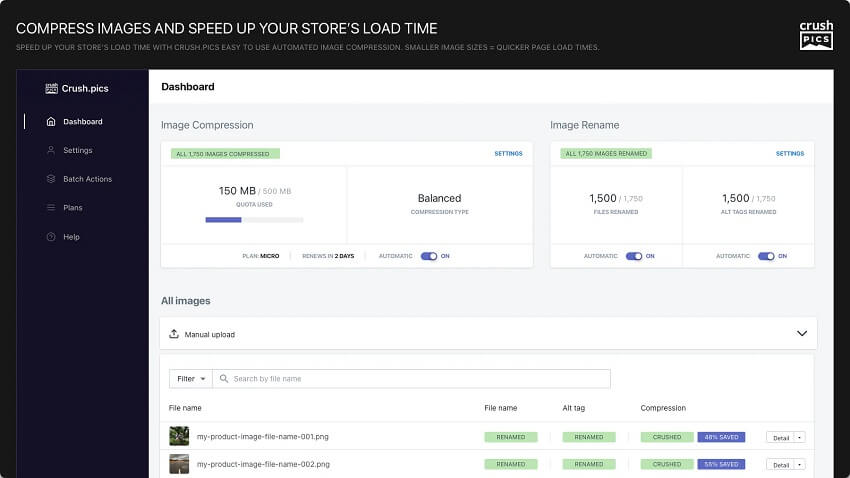
5. Crush Pics: The Aesthetic Guardian

Crush Pics speaks the language of picky creatives. Its Smart Compress algorithm shrinks files by 80% without bleeding pixels. This tool is ideal for brands that prioritize visual quality alongside speed. Crush Pics also offers custom filename templates, auto-renaming IMG_4392.jpg to organic-cotton-tote.jpg for better SEO.
Its A/B compression testing lets you compare quality levels in real time, ensuring your images look stunning on any device. Whether you're a fashion brand or a home decor store, Crush Pics helps maintain the high-end look your customers expect.
Key features:
- Custom filename templates (auto-renames IMG_4392.jpg to organic-cotton-tote.jpg)
- A/B compression testing (compare quality levels in real time)
- Cost: $4.99–$19.99/month based on image volume
6. Hextom Bulk Image Edit & SEO: The Multitasker

Hextom is the overachiever of Shopify apps. Beyond resizing, it adds watermarks, converts PNGs to JPGs, and slaps SEO-friendly filenames on your entire gallery.
Hextom's bulk ALT text templates use variables like product_type or color, making it easy to automate SEO for large catalogs. While it doesn't support lazy loading, pairing it with TinyIMG can create a powerful optimization combo. Whether you need to watermark, resize, or optimize, Hextom does it all in one place.
Key features:
- Sales sticker overlays
- Bulk ALT text templates (use variables like product_type or color)
- Pricing: Starts at $9.99/month
Conclusion
- For small stores: Start with Shopify's free built-in tool.
- For large catalogs: Pixc or Crush Pics offer efficient bulk processing.
- SEO-focused brands: TinyIMG and Booster Apps provide all-in-one solutions.
Best Practices for Shopify Image Optimization
Optimizing your Shopify images isn't just about resizing; it's a strategic process that can boost your site's performance, SEO, and user experience. Here are some best practices to keep in mind:
1. Use Descriptive File Names
Before uploading images to Shopify, ensure their filenames are descriptive and include relevant keywords. For example, instead of IMG_1234.jpg, use red-summer-dress-front-view.jpg. This not only aids in SEO but also improves accessibility for sight-impaired users who rely on screen readers.
Pro Tip: Use hyphens to separate words in your image file names instead of spaces, as it makes the name more web-friendly.
2. Compress Images Before Uploading
Optimize your images directly on your computer before uploading them to Shopify. Tools like Adobe Photoshop or TinyPNG can reduce file sizes without losing quality. This approach saves time by avoiding the need to optimize each image within the platform.
Pro Tip: Use the online free image compressor by ShortPixel to quickly compress multiple images in one go.
3. Choose the Right Image Size
Shopify automatically creates several sizes of each image you upload. Ensure the original image is large enough to accommodate these different sizes without distortion. Upload an image with a minimum size of 2048 x 2048 pixels to future-proof your images against any potential redesign or change in the platform's compression algorithms.
4. Leverage Image ALT Text
ALT text is crucial for SEO and accessibility. Include relevant keywords in your ALT text, but write it for humans, not just for search engines. In Shopify, the ALT text field is in the Details section of an image in the store's admin area.
Pro Tip: Make sure your ALT text describes the image content and context, helping users understand what they're seeing if the image can't load.
5. Use Lazy Loading
Lazy loading defers the loading of non-essential resources at page load time, ensuring the fastest possible initial page load. Install a Shopify app like TinyIMG to implement lazy loading and prioritize above-the-fold content.
Pro Tip: Check the best lazy loading apps for Shopify to enhance your site's speed.
6. Optimize Thumbnails
Product thumbnails are often the first images your customers see. Load your thumbnail images at a lower quality than the full-sized images to speed up the initial page load time. Use a compression tool or image editing software to find the ideal balance between quality and file size for thumbnail images.
7. Utilize Image Sitemaps
By providing an image sitemap, you are telling search engines which images on your site to index and how they relate to the content. This can improve your SEO ranking and make it easier for users to find your products.
Pro Tip: Use a tool like Google Image Sitemaps Generator or Screaming Frog SEO Spider to create an image sitemap for your Shopify store.
8. A/B Test Different Optimizations
Different stores may require different image optimization strategies based on their audience, products, and branding. Run A/B tests to compare how different image optimizations impact your conversion rates and user engagement.
Pro Tip: Run A/B tests for a set period and make sure you're set up to record and analyze data such as bounce rates, time on page, and conversion rates.
9. Mobile Optimization Is Key
With more and more users accessing websites through their mobile devices, it's essential to optimize your images for a seamless experience on smaller screens. Use Shopify's responsive design settings to ensure your images adjust accordingly on different devices.
Pro Tip: Consider using a CDN (Content Delivery Network) to deliver images faster to users accessing your site through mobile devices.
10. Use WebP Format
WebP images load faster than JPEGs at identical quality, making them ideal for e-commerce sites. Tools like TinyIMG can convert your entire gallery to WebP with one click.
Pro Tip: Switching to WebP can reduce your site's total image weight by up to 30%, improving page load times significantly.