Summary: Shopify image quality and size play a crucial role in attracting customers and enhancing user experience. However, frustrations arise when the built-in Shopify image resizer not working as expected. This guide offers effective solutions to fix common resizer issues for optimal image display, including using the AI image resizer - Aiarty Image Matting.
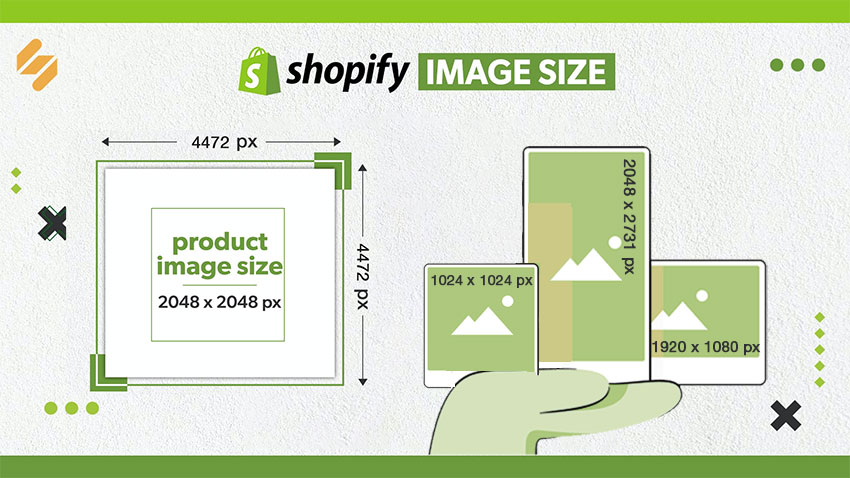
Shopify requires specific product image sizes (2048x2048 pixels, JPG/PNG, max 20MB) for optimal store performance. Certainly, dimensions vary by section. Improperly sized images can cripple your Shopify store, causing slow loading, blurry displays, and upload failures. While Shopify’s built-in Image Resizer is popular, "Shopify image resizer not working" issues are frequently reported.
You can troubleshoot by clearing browser data, checking your connection, or compressing images. If you want to skip the individual effort and efficiently batch crop hundreds or thousands of images, consider Aiarty Image Matting, which offers more than just basic resizing for your Shopify Store.
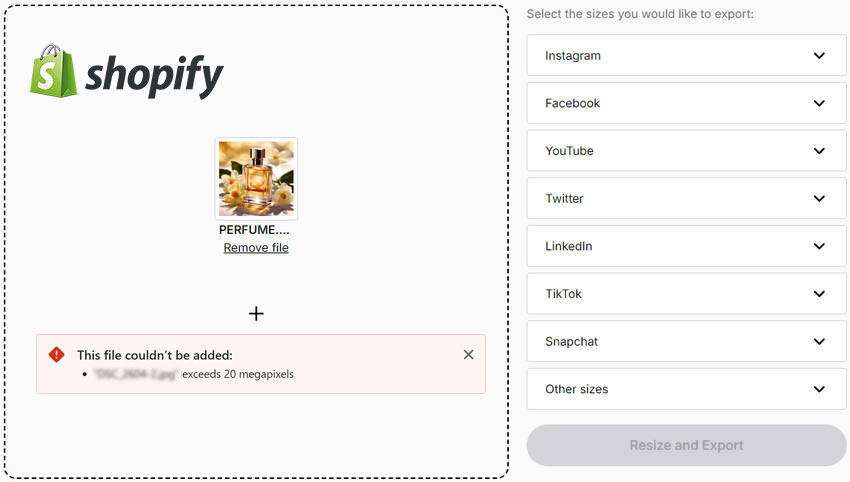
Encountering Shopify image resizer not working issues like unresponsive resizing or the failure to upload files larger than 20MB? This is significantly affecting our ability to manage the store efficiently and bringing bad users experience. Any solutions?
![]() The Best Solution: Resize Product Images without Sacrificing Quality Using Aiarty Image Matting
The Best Solution: Resize Product Images without Sacrificing Quality Using Aiarty Image Matting
Aiarty Image Matting provides great flexibility to crop images to fit Shopify’s dimension requirements effortlessly, no file size limit at all. Moreover, Aiarty excels in batch processing, product image upscaling, and background removal and replacement, optimizing product images for consistent background and clear details.

Why Is It Necessary to Resize Images for Shopify?
Resizing images on Shopify Image Resizer serves multiple essential purposes:
1. Meets Shopify Image Size Requirements
Shopify requires specific dimensions to ensure consistency across the store's design.
- For product images, aim for 2048x2048 pixels, with a maximum of 4472x4472.
- Collection images should be 1024x1024 pixels.
- Slideshow banners need a width between 1200 and 2000 pixels, and the height can vary.
- Logos should have a height of 100 to 200 pixels, with the width adjusting accordingly.
- Favicons must be 32x32 pixels.

2. Faster Website Loading
Large image files slow down page speed, leading to a poor shopping experience. According to Google, a 1-second delay in load time increases mobile bounce rates by 20%.
3. Optimal Display on Multiple Devices
Properly resized images ensure they automatically scale on mobile, tablet, and desktop screens without distortion.
4. Improved User Experience
Clear and well-optimized product images influence buying decisions. Research from Baymard Institute shows that 14% of e-commerce websites suffer from low-resolution images, which impacts customer product perceptions.
5. Better SEO rankings
Optimized images reduce server load and improve Google search rankings, driving more traffic to your Shopify store.
Despite the benefits, the functionality of Shopify's image resizer can sometimes falter, such as:
- Freezing or unresponsiveness after selecting a resize option.
- Error messages indicating that files are too large.
- Distorted aspect ratios after resizing.
- Batch processing failures, making bulk image resizing inefficient.

Top Solutions for Shopify Image Resizer Not Working
If you’re facing these issues, don’t worry—let’s go through 5 proven solutions to fix them!
Solution 1: Clear Browser Cache and Cookies
Accumulated cached data within your browser can often lead to script conflicts, which, in turn, can disrupt the functionality of Shopify's tools, including the image resizer. To potentially resolve this issue, consider clearing your browser's cache and cookies. Follow these steps:
Step 1. Open your browser's settings menu. This can usually be found in the upper right-hand corner of your browser window.
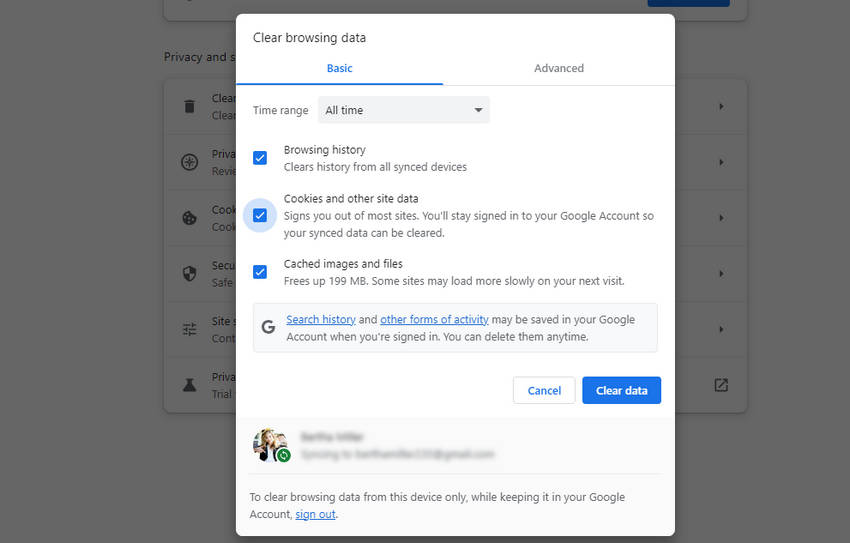
Step 2. Locate the 'Privacy and security' or 'History' section, and navigate to 'Clear browsing data.' Ensure that 'Cookies and other site data' and 'Cached images and files' are selected.

Step 3. Click on the "Clear Data" option to clear your browser caches and cookies. Then check whether the Shopify image resize back to work.
Solution 2: Check Your Internet Connection and Device
Sometimes, a simple reset of your device and network connection can resolve underlying connectivity or configuration issues affecting Shopify’s image resizer failure. Just test your network stability by switching between WiFi and mobile data, or rule out device-specific issues by logging into Shopify on another computer or mobile device.
Solution 3: Compress Image Files Before Uploading
One of the primary reasons the Shopify image resizer might fail is due to Shopify image upload problems, namely the image files surpass the platform's 20MB upload limit. To circumvent this, consider compressing your images before uploading them to Shopify.
Utilizing online compression tools such as TinyPNG or Photoshop can significantly reduce file sizes without drastically compromising image quality. Also, ensure images are in supported formats (e.g., JPEG, PNG) in Shopify.

Solution 4: Try a Different Browser or Incognito Mode
Sometimes, browser extensions or settings can interfere with Shopify's functionality. Switching to another browser (e.g., from Chrome to Firefox) or using incognito/private browsing mode can help determine if the issue is browser-related.
Solution 5: Use Shopify Image Resizer Alternative - Aiarty Image Matting
If Shopify’s Image Resizer continues to fail, consider using Aiarty Image Matting—a professional image optimization tool that overcomes Shopify’s limitations. Not only can it resize images effortlessly to Shopify's required dimensions, but it also offers advanced features like seamless background replacement and detailed enhancement, ensuring your product visuals are crisp and professional.
Core features of Aiarty Image Matting that goes beyond resizing image for Shopify:
- Smart Cropping: Resizing for all Shopify image dimensions, for example, resizing product images to 2048x2048, banners to 1920x1280, slideshows to 1200x600, logos to 100-200 pixels height and collection images to 1024x1024
- Bulk Background Removal & Replacement: Batch remove or replace backgrounds with solid color or custom designs to enhance product appeal.
- Image Quality Enhancement: AI-powered upscaling up to 10K enhances texture and clarity before cropping, ensuring product details remain sharp.
Free download Aiarty Image Matting to crop and optimize product photos for Shopify!
Let’s check the steps to resize image using Aiarty Image Matting
Step 1. Open up the Shopify image resizer alternative, import your image by clicking “Add” or drag-n’-drop.
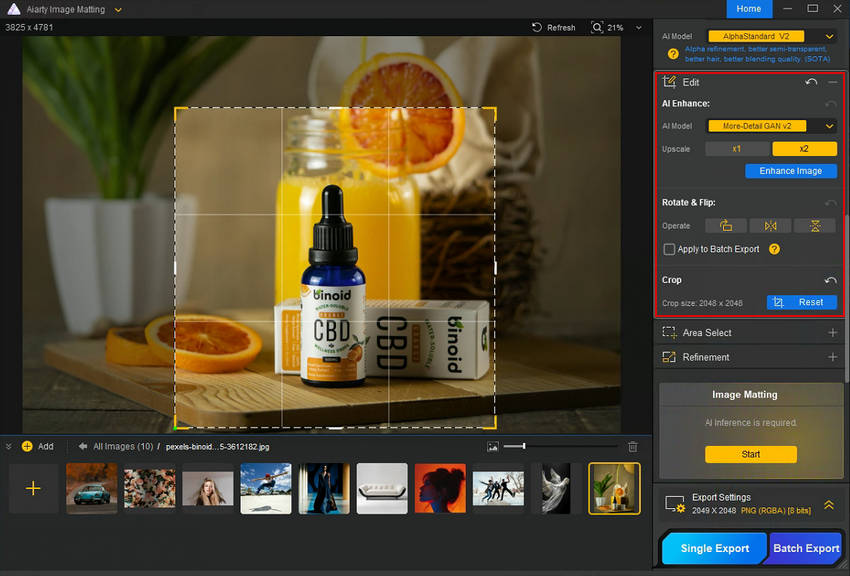
Step 2. Expand the “Edit” area on the right panel. Then drag the dotted box on the Preview window to achieve the purpose of clipping. You can find the specific width and height below Crop option.

Cropping is but a trivial feature of Aiarty Image Matting. Its true value is in efficiently making high-quality product imagery in batch with background removal & replacement. Below are advanced steps for using Aiarty:
Step 3 (Optional). Choose the AI model and upscale scales under “AI Enhance”, then click on the “Enhance Image” button. This helps you upscale product image up to 10K, best suited for images with lower original quality, but require cropping or detailed viewing through enlargement.
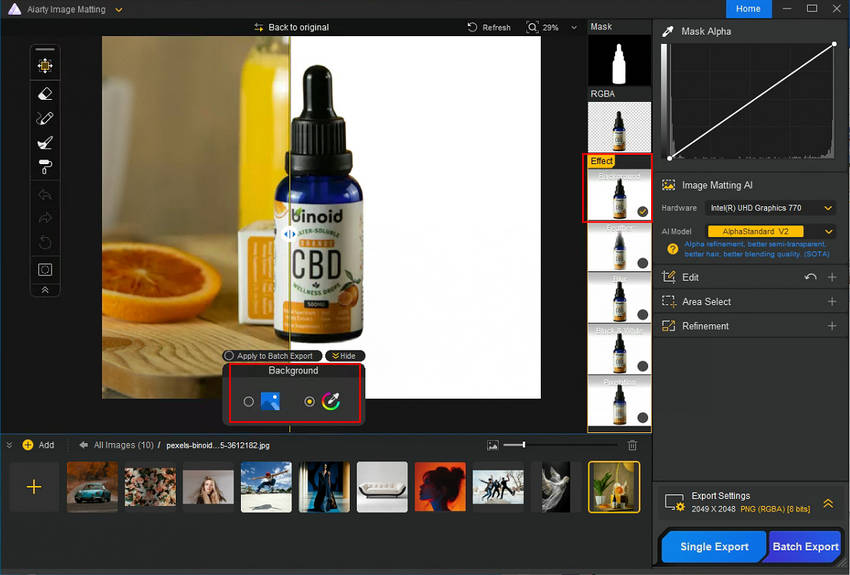
Step 4 (Optional). Click “Start” to automatically remove background. Then tick on the “Background” under “Effect” to customize your background.

Step 5. When everything is done, export your resized image with a new background though “Single Export” or “Batch Export” as needed.
Conclusion
Navigating through issues with Shopify's image resizer not working can be frustrating, but with the right tools and strategies, such as Aiarty Image Matting, you can maintain high-quality, perfectly sized images that enhance your online store's appeal and functionality. By following these recommendations and leveraging alternatives like Aiarty, you can ensure a smoother experience in managing your Shopify store's visual content, ultimately improving user engagement and boosting sales.