20+ Best Free Midjourney Icon Prompts
Updated on
Icons are the silent powerhouses of digital communication, speaking volumes with just a glance. For those seeking creative inspiration in designing captivating icons, these carefully curated Midjourney icon prompts offer the perfect spark. Whether you're new to design or a seasoned pro, these prompts are tailored to ignite your creativity and drive innovation. Dive into our selection and transform your icons into impactful visual stories.
Part 1. Tips to Generate the Best Icons with Midjourney
Step 1. Structure your Midjourney icon prompts
A well-structured Midjourney icon prompt typically includes the following elements:
- Subject Description: Clearly define the main subject of the icon. Example: "A stylized cat"
- Stylistic Details: Specify the style or artistic approach, such as flat design, 3D, minimalistic, etc. Example: "in a flat, minimalist design"
- Color Palette: Mention any specific colors or general color scheme. Example: "with a pastel color palette"
- Context or Background: Describe any background elements or context if necessary. Example: "against a soft blue background"
- Additional Elements: Add any extra details or elements that should be included. Example: "wearing a small, red bow tie"
- Expression and Tone: Specify the mood or expression if relevant. Example: "with a playful and friendly expression"
- Technical Specs: Include technical requirements like resolution, aspect ratio, etc. Example: "at 1024x1024 pixels resolution"
General Structure: Create an icon of [subject] in a [style] design. Use a [color palette] with [context or background]. Include [additional elements] and ensure the [expression or tone]. The icon should be [technical specs].
💬 Example Prompt: Create an icon of a stylized cat in a flat, minimalist design. Use a pastel color palette against a soft blue background. Include a small red bow tie and ensure the cat has a playful and friendly expression. The icon should be at 1024x1024 pixels resolution.

Step 2. Zoom in Midjourney image for details check
After the icon image is generated, you might notice the image appearing blurry when zoomed in or may not be large enough for printing and sharing.

The preferred quick solution among many AI artists is to upscale images using a specialized AI Image Enhancer.
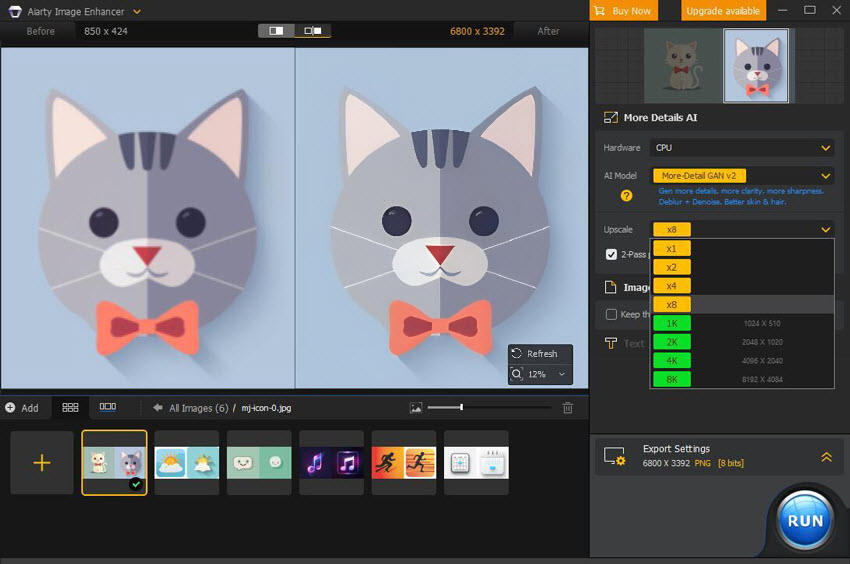
Step 3. Upscale and enhance the Midjourney icon images.
Instead of using the less desirable Midjourney upscaling, you can check with a dedicated AI image upscaler – Aiarty Image Enhancer to upscale Midjourney icon image and other AI art. It supports up to 16K/32K upsizing, with realistic details kept!

Aiarty Image Enhancer - Best for Midjourney/Stable Diffusion/AI-Gen Images
- Batch upscale icon/images to 4K/8K/16K and higher with realistic details and texture.
- Auto AI inference to denoise, deblur, restore, and enhance icon images easily.
- Achieve max quality for print and display, 800% zoom in without pixelation.
- 3 AI models, 6.78 million images trained, optimized for Nvidian/AMD/Intel/CPU
Part 2. 20+ Best Midjourney Icon Prompts
1. Basic App Icon
💬 Prompt #1. Weather App Icon
"Create an icon of a sun and cloud in a clean, flat design. Use a color palette of sky blue, white, and yellow with a subtle gradient background. Include soft edges and a few sun rays peeking out from behind the cloud. Ensure the icon conveys a warm and inviting expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

💬 Prompt #2. Messaging App Icon
"Design an icon of a speech bubble in a minimalist, flat design. Use a color palette of green and white with a simple, solid background. Include a small smiling face inside the speech bubble to add a friendly touch. Ensure the icon conveys a welcoming and social expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

💬 Prompt #3. Music App Icon
"Create an icon of a musical note in a sleek, modern design. Use a color palette of dark purple, white, and gradients of blue to violet with a dark, blurred background. Include subtle reflections and a slight glow around the musical note. Ensure the icon conveys a vibrant and energetic expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

💬 Prompt #4. Fitness App Icon
"Design an icon of a running figure in a dynamic, flat design. Use a color palette of bright red and black with a gradient background transitioning from orange to yellow. Include motion lines to suggest movement and speed. Ensure the icon conveys an active and motivating expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

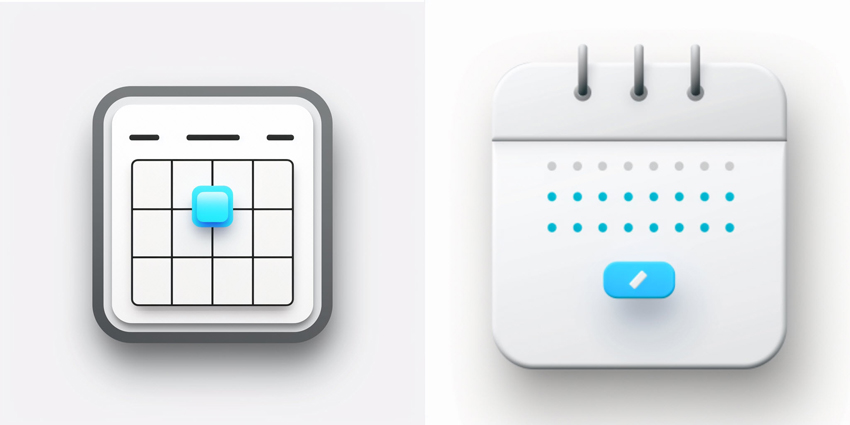
💬 Prompt #5. Calendar App Icon
"Create an icon of a calendar in a sleek, modern design. Use a color palette of white, light grey, and a touch of blue for accents, with a clean white background. Include a prominent date and a few minimalistic lines to represent the calendar grid. Ensure the icon conveys an organized and professional expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

2. Icon Types/Styles
2.1 Flat Icons
Flat icons are a type of graphic design element characterized by their minimalistic and two-dimensional (2D) appearance. Unlike skeuomorphic designs that mimic real-world textures and three-dimensional effects, flat icons emphasize simplicity and clarity, using clean lines, bold colors, and minimal shading or gradients. Here are some prompts you can use to craft flat-type icons:
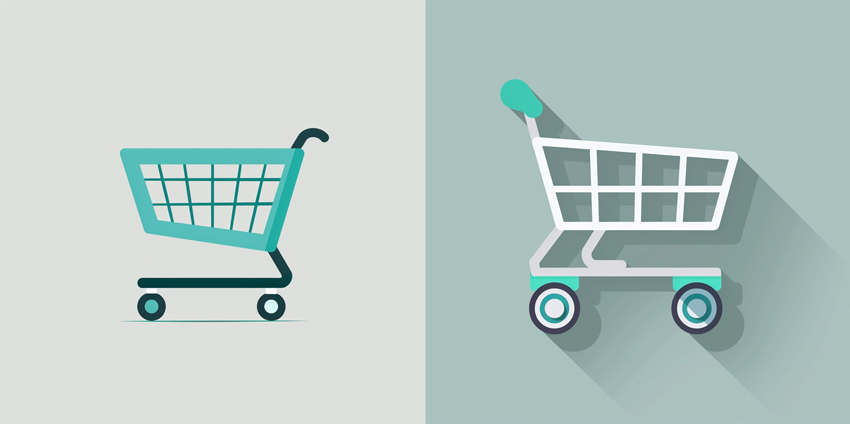
💬 Prompt #6
"Create an icon of a shopping cart in a flat design. Use a color palette of teal and white with a light grey background. Include minimalist details like the cart's wheels and handle. Ensure the icon conveys a clean and straightforward expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

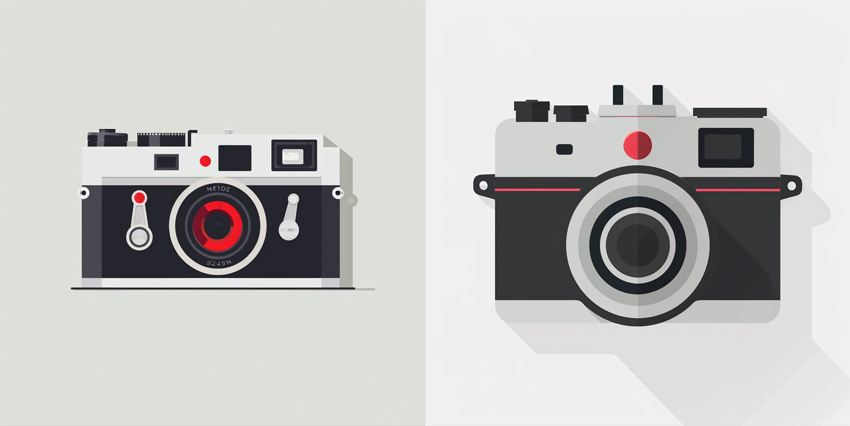
💬 Prompt #7
"Design an icon of a camera in a flat design. Use a color palette of black, white, and a touch of red with a light grey background. Include basic elements such as the lens and flash, keeping shapes minimalistic. Ensure the icon conveys a sleek and straightforward expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

2.2 Skeuomorphic Icons
Skeuomorphic icons are design elements that mimic real-world objects and textures to create a sense of familiarity and realism. This design approach uses shadows, gradients, textures, and detailed illustrations to replicate the physical appearance and tactile experience of actual items. Use the following prompts to design a skeuomorphic icon.
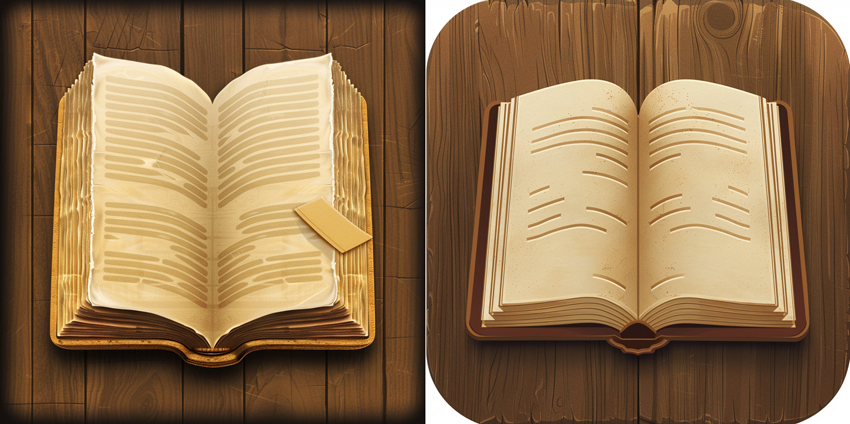
💬 Prompt #8
"Create an icon of an open book in a skeuomorphic design. Use a rich color palette of brown and cream with a textured wood background. Include detailed pages with visible text lines and a bookmark. Ensure the icon conveys a classic and cozy expression. The icon should be in a square format with a resolution of 1024x1024 pixels."

2.3 Simple Shapes
Simple type icons, also known as minimal or minimalist icons, are graphic design elements that emphasize simplicity and clarity. These icons are characterized by their straightforward and uncomplicated design, using basic shapes, lines, and a limited color palette. Try these prompt examples for creating a simple shape icon.
💬 Prompt #9
"Create an icon of a house using simple geometric shapes. Use a monochrome color palette with no background. The house should be represented by a basic rectangle for the body and a triangle for the roof with no additional details. The icon should be in a square format with a resolution of 1024x1024 pixels."

💬 Prompt #10
"Design an icon of a padlock using the simplest geometric shapes. Use a solid black color with no background. Represent the lock with a square for the body and a semicircle for the shackle. Avoid any intricate details like keyholes or shadows. The icon should be in a square format with a resolution of 1024x1024 pixels."

2.4 3D Icons
3D icons also known as three-dimensional icons, are graphic elements that employ depth, shading, and perspective to create a sense of realism and dimensionality. Unlike flat or minimalist icons that are two-dimensional and typically feature simple shapes and colors, 3D type icons are designed to mimic real-world objects more closely. Use the following prompt example to create a 3D icon.
💬 Prompt #11
"Create a 3D icon of a rocket. Use a vibrant color palette with blue and white shades, including gradient shading for a glossy appearance. The rocket should have a rounded nose, cylindrical body, and visible fins at the base. Add subtle shadows and highlights to give the rocket a sense of depth and realism. The icon should be in a square format with a resolution of 1024x1024 pixels."

2.5 Outlined/Filled Icons
Outlined icons are typically characterized by having only the outer edge or contour of the icon displayed, while the interior remains transparent or empty. Filled icons, on the other hand, are icons that are filled with color or a solid pattern, typically without any transparent areas. Here are some prompt examples to craft an outlined/filled icon
💬 Prompt #12
"Create an outlined icon of a location pin. Use a sharp, thin black line. The pin should have a teardrop shape with a small circle in the center. Ensure the outline is precise and the design is easily recognizable. The icon should be in a square format with a resolution of 1024x1024 pixels."

💬 Prompt #13
"Design a filled icon of a car. Use a solid blue fill. The car should have a simple, rounded shape with basic details like windows and wheels indicated by simple cutouts or slight indentations. The icon should be in a square format with a resolution of 1024x1024 pixels."

2.6 Glyph Icons
Glyph icons are simple, monochromatic icons that are typically used in digital interfaces to represent actions, objects, or concepts clearly and concisely. They are characterized by their minimalist design, often consisting of basic geometric shapes and straightforward imagery. Check out the following prompt example for creating a glyph icon.
💬 Prompt #14
"Create a glyph icon of a chat bubble. Use a solid black fill to depict a basic speech balloon shape. The chat bubble should be rounded with a small 'tail' pointing downwards, resembling common speech bubble icons. Keep the design clean and unembellished. The icon should be in a square format with a resolution of 1024x1024 pixels."

2.7 Material Icons
Material icons are a set of icons designed and maintained by Google as part of the Material Design system. Material Design is a design language developed by Google that emphasizes a unified visual language, responsive interaction, and a consistent user experience across platforms and devices. Take a look at the prompt below for material icons.
💬 Prompt #15
"Design a Material Design icon of a generic user profile. Use simple lines and shapes typical of Material Design. The icon should include a circular head and rounded shoulders, with a focus on simplicity and clarity. Make sure the icon is easily recognizable and minimalistic. The icon should be in a square format with a resolution of 1024x1024 pixels, in line with Material Design principles."

2.8 Hand-Drawn Icons
Hand-drawn icons are graphic elements that are created manually, typically with pen and paper or digitally with drawing tablets or styluses. Unlike digital icons that are often precise and geometric, hand-drawn icons have a more organic and artistic feel. Use the following prompt to generate a hand-drawn icon
💬 Prompt #16
"Create a hand-drawn icon of a coffee cup. Use a sketchy, artistic line style with varying line thickness to give it a casual, hand-drawn feel. The cup should have a slightly imperfect, whimsical shape with a handle and steam rising from it, giving a cozy and inviting look. The icon should be in a square format with a resolution of 1024x1024 pixels."

2.9 Animated Icons
An animated icon is a graphical element that incorporates motion to provide visual interest, convey information, or enhance user interaction within digital interfaces. Unlike static icons, which are fixed and do not change, animated icons can transform, move, or change in response to user actions or system events. Here is a prompt example you can use to create animated icons.
💬 Prompt #17
"Design an animated icon of a heart that beats. The animation should show a heart that rhythmically enlarges and contracts, mimicking a heartbeat. Ensure the transitions are smooth and natural. Use a solid fill for the heart in a vibrant red to convey warmth and affection. The icon should be in a square format with a resolution of 1024x1024 pixels, bringing a lively touch to digital content."

3. Icon Set
An icon set is a collection of cohesive icons designed to be used together within a particular application, website, or design project. These sets typically share a consistent style, size, and color scheme, ensuring visual harmony and uniformity across different user interface elements.
💬 Prompt #18
"Design a cohesive set of 5 hand-drawn icons: Home (house), Chat (speech bubble), Camera (camera), Settings (gear), and Profile (user silhouette). Use a sketchy, artistic line style with slight imperfections. Ensure all icons share the same style and line thickness, and are easily recognizable. Each icon should be in a square format with a resolution of 1024x1024 pixels."

Wrap Up
Incorporating MidJourney icon prompts into your design toolkit can revolutionize your creative process. By using these prompts, you can effortlessly enhance the visual appeal of your projects, and create unique, eye-catching icons tailored to your specific needs and style.
Better yet, with Aiarty Image Enhancer, you can elevate MidJourney AI images to a whole new level of clarity and professional quality. Free download the software and upscale and enhance MidJourney images to 4K, 8K, 16K, and beyond with realistic details and textures.