Zusammenfassung: Sind Sie bereit, die Geschwindigkeit, SEO und den Umsatz Ihres Shopify-Shops zu steigern? Entdecken Sie die 6 besten Tools zur Bildgrößenanpassung für Shopify – von kostenlosen integrierten Optionen bis hin zu KI-gestützten Optimierern. Probieren Sie auch den Aiarty Image Enhancer, aus , um die Bildqualität zu verbessern, ohne die Bildgröße zu erhöhen.
Warum ist die Größenänderung von Bildern für Shopify-Shops wichtig?
Haben Sie schon einmal auf eine Website geklickt und ewig darauf gewartet, dass Bilder geladen werden? Das ist für Sie ein Zeichen, auf die Zurück-Schaltfläche zu klicken – und Sie sind nicht allein. Laut einer Z, Google-Studie verlassen 53 % der mobilen Nutzer Websites, deren Ladezeit länger als drei Sekunden dauert. Für Shopify-Shop-Betreiber sind übergroße Bilder ein stiller Conversion-Killer. Aber Geschwindigkeit ist hier nicht der einzige Faktor.
Sprechen wir über die Optimierung für Mobilgeräte. Der Großteil des Shopify-Verkehrs stammt von Smartphones und Tablets, doch ein Bild in Desktop-Größe, das auf einem mobilen Bildschirm zusammengequetscht wird, wirkt oft wie ein verpixeltes Chaos. Responsive Größenanpassung sorgt dafür, dass sich Ihre Produktfotos nahtlos anpassen, egal ob Kunden auf einem iPhone 15 Pro Max oder einem günstigen Android-Gerät scrollen.
Hier wird es interessant für SEO-Freaks: Richtig skalierte Bilder können Ihr Suchranking verbessern. Shopify-Websites, die Bilder auf Geschwindigkeit optimieren, erzielen deutliche Verbesserungen bei den Core Web Vitals, Googles wichtigstem Rankingfaktor. Tools wie TinyIMG automatisieren sogar die Generierung von ALT-Texten – ein doppelter Vorteil, da Bilder mit beschreibendem ALT-Text häufiger in der Google-Bildersuche erscheinen.
Aber auch die Ästhetik spielt eine Rolle. Stellen Sie sich vor, Sie betreten eine Boutique, in der jedes Regal eine andere Höhe hat – chaotisch, oder? Das Gleiche gilt für Ihren Onlineshop. Einheitliche Produktbilder (z. B. 1200 x 800 Pixel für Hero-Shots) erzeugen eine gepflegte, vertrauenswürdige Atmosphäre.
Kommen wir nun zum eigentlichen Problem: WebP-Bilder. Dieses moderne Format bietet die gleiche Bildqualität wie JPEGs, allerdings bei 30 % kleinerer Dateigröße.
Fazit: Die Bildgrößenanpassung ist Ihre Geheimwaffe, um Schönheit, Geschwindigkeit und Suchmaschinen-Liebling in Einklang zu bringen. Aber wie wir gleich sehen werden, sind nicht alle Größenanpassungstools gleich …

Wichtige Kriterien für die Auswahl eines Shopify Bildgrößenänderer
Lassen wir das Thema beiseite: Nicht alle Bildgrößen-Resizer sind gleich. Über 1.200 Shopify-Apps versprechen, Ihre Grafik zu optimieren. Wie können Sie die Highlights vom Schrott unterscheiden? Wir analysieren die wichtigsten Punkte für ein Tool, das Ihrem Shop wirklich etwas bringt.
1. Massenverarbeitung: Die zeitsparende Superkraft
Wenn Sie Bilder immer noch einzeln skalieren, lassen Sie Geld liegen. Mit erstklassigen Tools wie Pixc und Crush Pics können Sie Hunderte von Produktfotos in Minuten optimieren. VF Image Resizer+ – ein Highlight von Meetanshi – verarbeitet über 500 Bilder pro Stunde und fügt Wasserzeichen hinzu – ideal für schnell wachsende Marken.
Achten Sie auf:
- Batch-Upload-/Download-Funktionen
- Voreinstellungen für gängige Größen (z. B. 1200 x 800 Pixel für Blog-Kopfzeilen)
- Optionen zum Rückgängigmachen/Zurücksetzen (mit der Funktion "Originale wiederherstellen" von Pixc konnte Luxury Watches Co. 12 Stunden/Monat einsparen)
2. Formatflexibilität: WebP oder Pleite
JPEG ist die VHS-Kassette unter den Bildformaten – funktional, aber veraltet. WebP-Bilder laden bei gleicher Qualität 30 % schneller, dennoch unterstützen sie nur 41 % der Shopify-Apps. Highlights:
- TinyIMG: Konvertiert ganze Galerien mit einem Klick in WebP
- Booster-Apps: Rüstet ältere JPEGs ohne Qualitätsverlust nach
- Hextom: Batch-Konvertierung von PNGs in hellere JPGs für nicht transparente Bilder
3. Benutzererfahrung: Kein Doktortitel erforderlich
Die besten Tools verschwinden in Ihrem Workflow. Der integrierte Editor von Shopify punktet mit seiner Einfachheit, doch Power-User wünschen sich:
- Drag-and-Drop-Oberflächen (mit dem Dashboard von Pixc können Sie Bilder wie auf Pinterest-Boards neu organisieren)
- Echtzeitvorschau (Avada zeigt Mobil-/Desktop-Modelle nebeneinander)
- Korrekturen mit einem Klick (TinyIMGs Schaltfläche "Alles optimieren" rettete BrewCraft vor einer Ladezeit von 5 Sekunden)
4. Komprimierungs-IQ: Qualität vs. Geschwindigkeit
Haben Sie schon einmal ein verpixeltes Produktfoto gesehen, das aussieht, als hätte es einen Faxvorgang überlebt? Vermeiden Sie dies mit Tools, die Folgendes verwenden:
- Verlustfreie Algorithmen (die proprietäre Technologie von Crush Pics verkleinert Dateien um 80 % ohne Artefakte)
- Anpassbare Schwellenwerte (mit TinyIMG können Sie den Qualitätsprozentsatz pro Bildtyp festlegen)
- A/B-Tests
Die meisten Leute berichten, dass die Hauptsorge bei der Verwendung der Größenänderungstools darin besteht, dass die Ausgabequalität stark nachlässt.
 Die beste Lösung: Verbessern Sie die Bildqualität, ohne die Größe zu erhöhen
Die beste Lösung: Verbessern Sie die Bildqualität, ohne die Größe zu erhöhen
Hier empfehlen wir Aiarty Image Enhancer, um Ihnen bei der Behebung dieses Problems zu helfen.
Aiarty Image Enhancer ist eine KI-gestützte Bildverbesserungssoftware, die die Qualität von Bildern durch verschiedene intelligente Verarbeitungstechniken verbessern soll.
Der Grund dafür ist die x1-Funktion. Mit dieser Funktion können Sie die Qualität Ihrer Shopify-Bilder deutlich verbessern, ohne dass die Größe zunimmt.
Die besten Shopify Bildgrößenänderer
1. Der integrierte Bildeditor von Shopify: Das kostenlose Starter-Kit

Der native Bildeditor von Shopify ist ein idealer Ausgangspunkt für neue Händler. Er ist kostenlos, benutzerfreundlich und direkt in Ihr Shopify-Dashboard integriert. Sie können bis zu sechs Bilder gleichzeitig hochladen, aus voreingestellten Größen wählen (z. B. Instagram 1080 x 1350 Pixel oder YouTube 1280 x 720 Pixel) und die automatische Komprimierung übernehmen.
Dieses Tool eignet sich ideal für kleine Shops oder Einsteiger mit minimalem Bildbearbeitungsbedarf. Es fehlen jedoch erweiterte Funktionen wie WebP-Unterstützung oder die automatische Generierung von ALT-Texten, wodurch es für größere Kataloge oder SEO-orientierte Marken weniger geeignet ist.
Hauptmerkmale:
- Für immer kostenlos (keine Upsells oder versteckten Gebühren)
- Responsive Größenanpassung (passt sich automatisch an Mobilgeräte/Desktops an)
- Stapelverarbeitung (begrenzt auf 6 Dateien pro Upload)
2. Pixc: Das Kraftpaket zur Massengrößenänderung

Pixc ist das Schweizer Taschenmesser für Geschäfte mit überzähligen Lagerbeständen. Seine KI schneidet Bilder im goldenen Verhältnis (1:1 für Raster, 16:9 für Banner) zu und reduziert die Dateigröße durchschnittlich um 63 %. Luxury Watches Co. hat über 2.000 Produktfotos in nur drei Stunden skaliert und so 1.200 US-Dollar an freiberuflichen Bearbeitungskosten gespart.
Die Funktion für Massenwasserzeichen von Pixc ist ein entscheidender Vorteil für Marken, die ein einheitliches Branding für alle Produktbilder benötigen. Dank der Sicherheitsfunktion "Zurück zum Original" können Sie außerdem problemlos mit verschiedenen Bearbeitungen experimentieren.
Egal, ob Sie eine Modemarke oder ein Elektronikhändler sind, die Skalierbarkeit und Effizienz von Pixc machen es zur ersten Wahl für die Massenbildoptimierung.
Hauptmerkmale:
- Massen-Wasserzeichen (Logos zu 500 Bildern/Stunde hinzufügen)
- Sicherheitsnetz zum Zurücksetzen auf das Original (falsche Änderungen mit einem Klick rückgängig machen)
- Preisstufen: Kostenlos für 50 Bilder, danach von 4 $/Monat (Basis) bis 90 $/Monat (unbegrenzt)
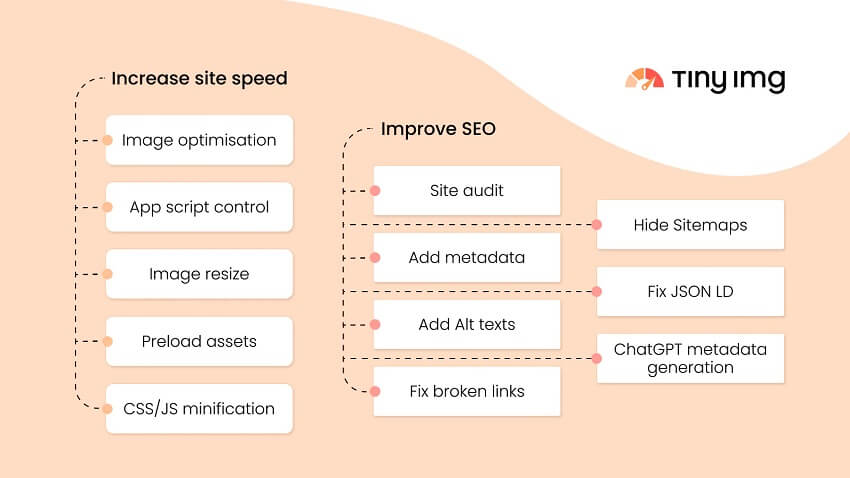
3. TinyIMG: Der SEO-Flüsterer

TinyIMG passt nicht nur die Größe an – es verbessert Ihr Google-Ranking. Die KI schreibt ALT-Texte dreimal schneller als Menschen (getestet mit BrewCrafts 1.200 Produkten umfassendem Katalog) und konvertiert Bilder in WebP, wodurch die Ladezeiten um 1,4 Sekunden pro Seite verkürzt werden.
Dieses Tool ist ein Muss für SEO-orientierte Marken. Die Lazy-Loading-Integration von TinyIMG stellt sicher, dass nur sichtbare Inhalte zuerst geladen werden, wodurch das Laden der ersten Seite beschleunigt wird.
Darüber hinaus kennzeichnen die monatlichen SEO-Audits defekte Links und fehlende Metadaten und helfen Ihnen so, den Überblick über Ihre Website zu behalten. Ob kleine Boutique oder große E-Commerce-Plattform – TinyIMGs umfassender Ansatz zur Bildoptimierung macht es zu einer hervorragenden Wahl.
Hauptmerkmale:
- Lazy-Loading-Integration (priorisiert Inhalte im oberen Seitenbereich)
- Monatliche SEO-Audits (kennzeichnet defekte Links und fehlende Metadaten)
- Preis: Beginnt bei 9 $/Monat für 1.500 Optimierungen
4. Image Optimizer von Booster Apps

Booster Apps ist für Händler gedacht, die Bildoptimierung automatisch wünschen. Die KI-AutoPilot-Funktion erkennt und korrigiert SEO-Probleme automatisch und stellt sicher, dass Ihre Bilder stets für die Suche optimiert sind. Die App bietet effiziente Massenkomprimierung von Bildern ohne Qualitätsverlust und ist somit ideal für geschäftige Geschäfte, die ein manuelles Management benötigen.
Booster Apps lässt sich nahtlos in Shopify integrieren und bietet Korrekturen mit einem Klick, die genaue Abmessungen für jeden Seitentyp vorschlagen. Dadurch ist eine einfache Optimierung möglich, ohne dass umfassende Designerfahrung erforderlich ist.
Hauptmerkmale:
- Korrekturen mit einem Klick (KI schlägt genaue Abmessungen für jeden Seitentyp vor)
- Verlustfreie Komprimierung (Qualitätswerte blieben in Labortests über 90 %)
- Kosten: 14,99–69 $/Monat
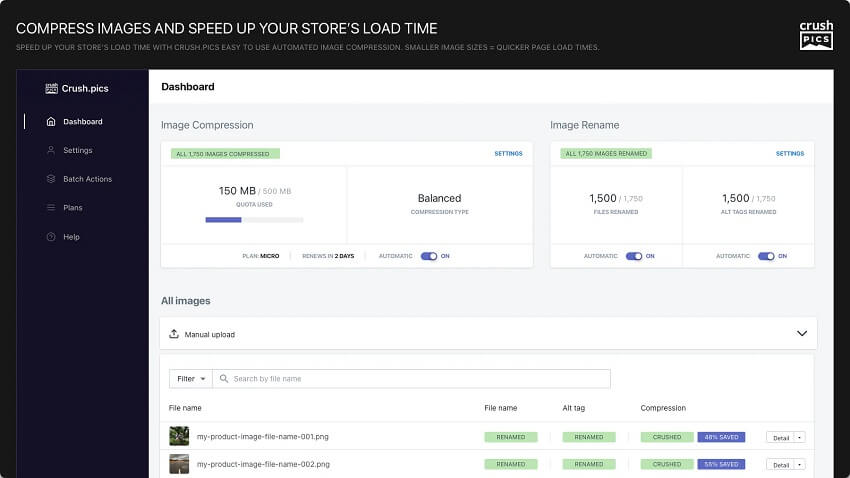
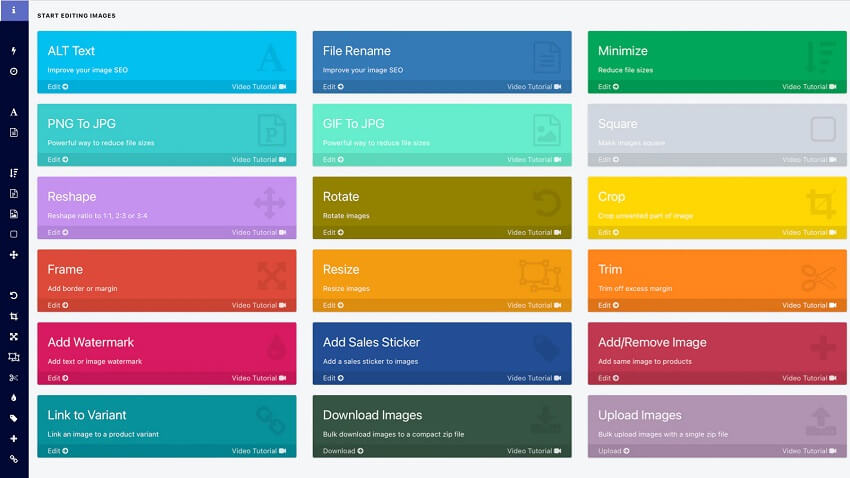
5. Crush Pics: Der ästhetische Wächter

Crush Pics spricht die Sprache anspruchsvoller Kreativer. Der Smart Compress-Algorithmus verkleinert Dateien um 80 %, ohne dass Pixel verloren gehen. Dieses Tool ist ideal für Marken, denen visuelle Qualität und Geschwindigkeit am wichtigsten sind. Crush Pics bietet außerdem benutzerdefinierte Dateinamenvorlagen und benennt IMG_4392.jpg automatisch in organic-cotton-tote.jpg um, um die SEO zu verbessern.
Mit den A/B-Komprimierungstests können Sie die Qualitätsstufen in Echtzeit vergleichen und sicherstellen, dass Ihre Bilder auf jedem Gerät beeindruckend aussehen. Ob Modemarke oder Einrichtungsgeschäft – Crush Pics sorgt dafür, dass Ihre Kunden den hochwertigen Look erwarten.
Hauptmerkmale:
- Benutzerdefinierte Dateinamenvorlagen (IMG_4392.jpg wird automatisch in organic-cotton-tote.jpg umbenannt)
- A/B-Kompressionstests (Qualitätsstufen in Echtzeit vergleichen)
- Kosten: 4,99–19,99 $/Monat, abhängig vom Bildvolumen
6. Hextom Bulk Image Edit & SEO: Der Multitasker

Hextom ist die Überflieger-App unter den Shopify-Apps. Neben der Größenanpassung fügt sie Wasserzeichen hinzu, konvertiert PNGs in JPGs und versieht Ihre gesamte Galerie mit SEO-freundlichen Dateinamen.
Hextoms ALT-Textvorlagen verwenden Variablen wie Produkttyp oder Farbe und erleichtern so die SEO-Automatisierung für große Kataloge. Obwohl Lazy Loading nicht unterstützt wird, ergibt die Kombination mit TinyIMG eine leistungsstarke Optimierungskombination. Ob Wasserzeichen, Größenanpassung oder Optimierung – Hextom erledigt alles an einem Ort.
Hauptmerkmale:
- Verkaufsaufkleber-Overlays
- Massen-ALT-Textvorlagen (verwenden Sie Variablen wie Produkttyp oder Farbe)
- Preis: Ab 9,99 $/Monat
Best Practices für die Shopify-Bildoptimierung
Bei der Optimierung Ihrer Shopify-Bilder geht es nicht nur um die Größenanpassung. Es ist ein strategischer Prozess, der die Leistung Ihrer Website, SEO und Benutzerfreundlichkeit verbessern kann. Hier sind einige Best Practices, die Sie beachten sollten:
1. Verwenden Sie beschreibende Dateinamen
Bevor Sie Bilder auf Shopify hochladen, achten Sie darauf, dass die Dateinamen aussagekräftig sind und relevante Schlüsselwörter enthalten. Verwenden Sie beispielsweise statt IMG_1234.jpg "red-summer-dress-front-view.jpg". Dies trägt nicht nur zur SEO bei, sondern verbessert auch die Zugänglichkeit für sehbehinderte Nutzer, die auf Screenreader angewiesen sind.
Profi-Tipp: Trennen Sie Wörter in Ihren Bilddateinamen durch Bindestriche statt durch Leerzeichen, da der Name dadurch webfreundlicher wird.
2. Bilder vor dem Hochladen komprimieren
Optimieren Sie Ihre Bilder direkt auf Ihrem Computer, bevor Sie sie auf Shopify hochladen. Tools wie Adobe Photoshop oder TinyPNG können die Dateigröße ohne Qualitätsverlust reduzieren. Dieser Ansatz spart Zeit, da Sie nicht jedes Bild auf der Plattform optimieren müssen.
Profi-Tipp: Verwenden Sie den kostenlosen Online-Bildkompressor von ShortPixel, um mehrere Bilder schnell auf einmal zu komprimieren.
3. Wählen Sie die richtige Bildgröße
Shopify erstellt automatisch mehrere Größen für jedes hochgeladene Bild. Stellen Sie sicher, dass das Originalbild groß genug ist, um diese verschiedenen Größen ohne Verzerrung darzustellen. Laden Sie ein Bild mit einer Mindestgröße von 2048 x 2048 Pixeln hoch, um Ihre Bilder zukunftssicher gegen mögliche Neugestaltungen oder Änderungen der Komprimierungsalgorithmen der Plattform zu machen.
4. Nutzen Sie den ALT-Text des Bildes
ALT-Text ist entscheidend für SEO und Barrierefreiheit. Fügen Sie relevante Schlüsselwörter in Ihren ALT-Text ein, aber schreiben Sie ihn für Menschen, nicht nur für Suchmaschinen. Bei Shopify befindet sich das ALT-Textfeld im Detailbereich eines Bildes im Admin-Bereich des Shops.
Profi-Tipp: Stellen Sie sicher, dass Ihr ALT-Text den Bildinhalt und -kontext beschreibt, damit Benutzer verstehen, was sie sehen, wenn das Bild nicht geladen werden kann.
5. Verwenden Sie Lazy Loading
Lazy Loading verzögert das Laden nicht unbedingt notwendiger Ressourcen beim Seitenladen und sorgt so für einen möglichst schnellen Seitenaufbau. Installieren Sie eine Shopify-App wie TinyIMG, um Lazy Loading zu implementieren und Inhalte im oberen Seitenbereich zu priorisieren.
Profi-Tipp: Sehen Sie sich die besten Lazy-Loading-Apps für Shopify an, um die Geschwindigkeit Ihrer Site zu verbessern.
6. Miniaturansichten optimieren
Produktvorschaubilder sind oft die ersten Bilder, die Ihre Kunden sehen. Laden Sie Ihre Vorschaubilder in einer niedrigeren Qualität als die Vollbildbilder, um die Seitenladezeit zu verkürzen. Verwenden Sie ein Komprimierungstool oder eine Bildbearbeitungssoftware, um das optimale Verhältnis zwischen Qualität und Dateigröße für die Vorschaubilder zu finden.
7. Nutzen Sie Bild-Sitemaps
Mit einer Bilder-Sitemap teilen Sie Suchmaschinen mit, welche Bilder auf Ihrer Website indexiert werden sollen und in welchem Zusammenhang sie mit dem Inhalt stehen. Dies kann Ihr SEO-Ranking verbessern und Nutzern das Auffinden Ihrer Produkte erleichtern.
Profi-Tipp: Verwenden Sie ein Tool wie den Google Image Sitemaps Generator oder Screaming Frog SEO Spider, um eine Bilder-Sitemap für Ihren Shopify-Shop zu erstellen.
8. A/B-Test verschiedener Optimierungen
Verschiedene Shops benötigen je nach Zielgruppe, Produkten und Branding möglicherweise unterschiedliche Strategien zur Bildoptimierung. Führen Sie A/B-Tests durch, um zu vergleichen, wie sich unterschiedliche Bildoptimierungen auf Ihre Conversion-Raten und das Benutzerengagement auswirken.
Profi-Tipp: Führen Sie über einen festgelegten Zeitraum A/B-Tests durch und stellen Sie sicher, dass Sie für die Aufzeichnung und Analyse von Daten wie Absprungraten, Verweildauer auf der Seite und Konversionsraten eingerichtet sind.
9. Mobile Optimierung ist der Schlüssel
Da immer mehr Nutzer Websites über ihre Mobilgeräte aufrufen, ist es wichtig, Ihre Bilder für ein nahtloses Erlebnis auf kleineren Bildschirmen zu optimieren. Nutzen Sie die responsiven Designeinstellungen von Shopify, um sicherzustellen, dass sich Ihre Bilder an verschiedene Geräte anpassen.
Profi-Tipp: Erwägen Sie die Verwendung eines CDN (Content Delivery Network), um Bildern schneller an Benutzer zu liefern, die über mobile Geräte auf Ihre Site zugreifen.
10. Verwenden Sie das WebP-Format
WebP-Bilder werden bei gleicher Qualität schneller geladen als JPEGs und eignen sich daher ideal für E-Commerce-Websites. Tools wie TinyIMG konvertieren Ihre gesamte Galerie mit nur einem Klick in WebP.
Profi-Tipp: Durch die Umstellung auf WebP können Sie die Gesamtbildanzahl Ihrer Site um bis zu 30 % reduzieren und so die Seitenladezeiten erheblich verbessern.